В одній зі своїх попередніх компаній я налаштовувала WordPress теми та наповнювала їх контентом, перед здачею я перевіряла сайт на близько 30 обов’язкових пунктів чек листа. В статті я опишу детальніше що найважливіше вам потрібно перевірити на сайті.
Технічне SEO – це фундамент, на якому будується успіх вашого сайту в пошукових системах. Він охоплює оптимізацію всіх технічних аспектів сайту, що впливають на його індексацію та ранжування.
1. Оптимізація мета-тегів
Meta Title
- довжина до 60 символів — це важливо, бо довгий заголовок просто не поміститься в результатах пошуку і буде обрізаний, їм дається певна ширина в пікселях для відображення в результатах пошуку, так само як і для опису сторінки
- унікальний для кожної сторінки
Офіційні рекомендації від google:
Title and description guidelines
Meta Description
- довжина до 160 символів.
- пишемо саме основне без зайвих слів, чого немає на сторінці — не пишемо. Бути чесним важливо, щоб люди бачили, що на сторінці є все що обіцяє опис.
Офіційні рекомендації від google:
Google Search Central: Meta Descriptions
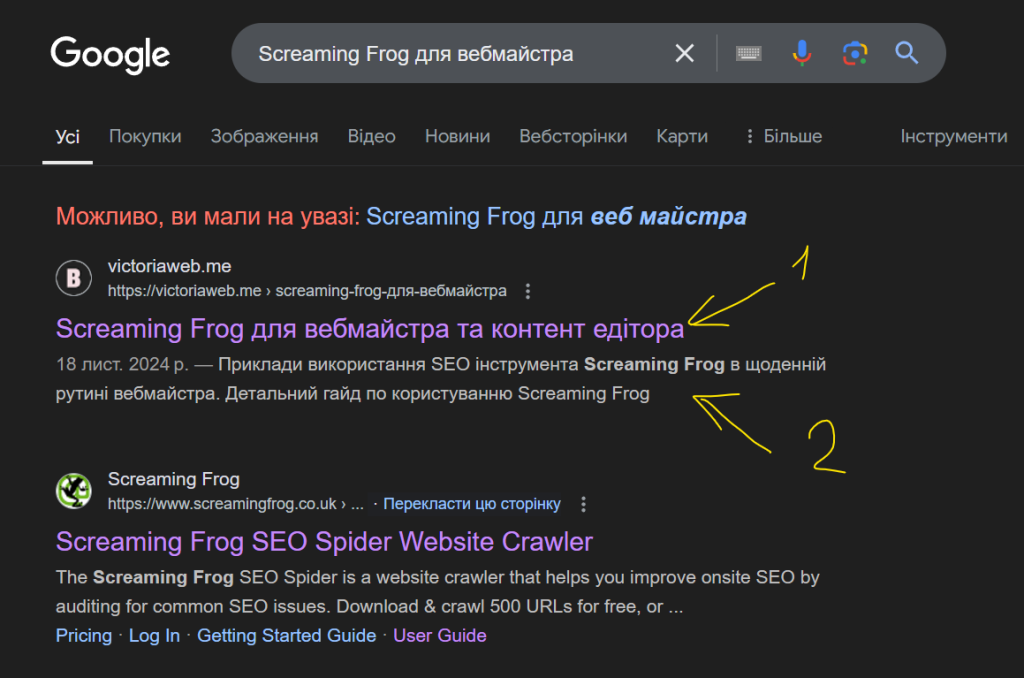
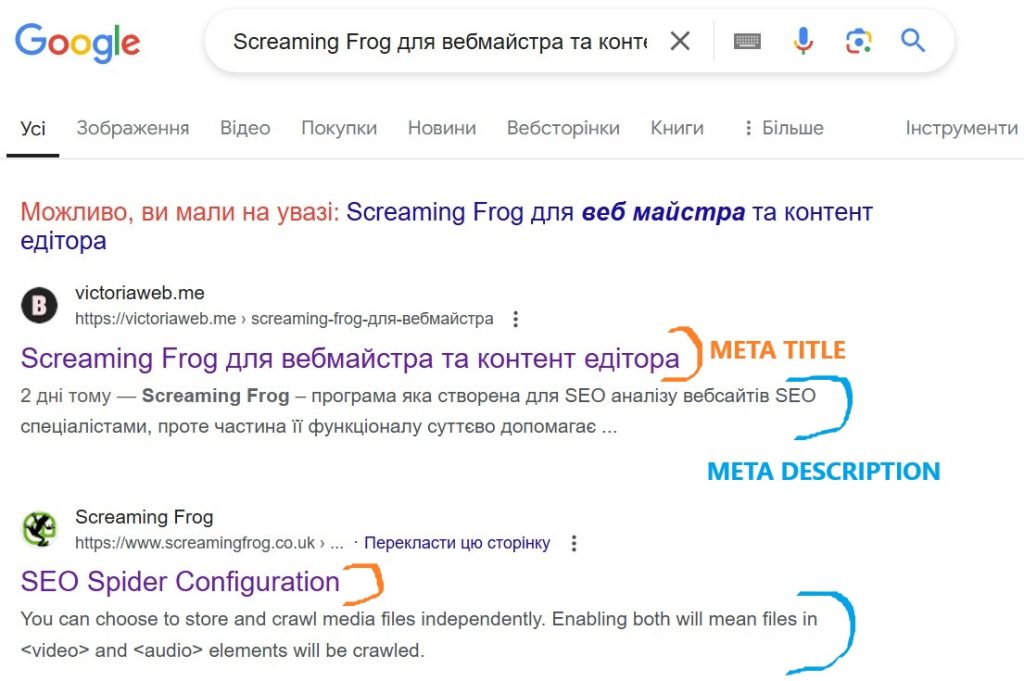
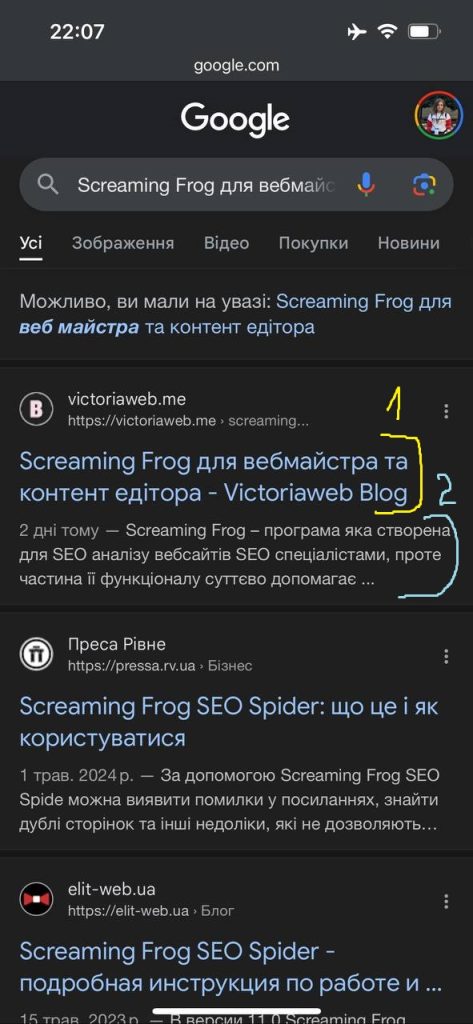
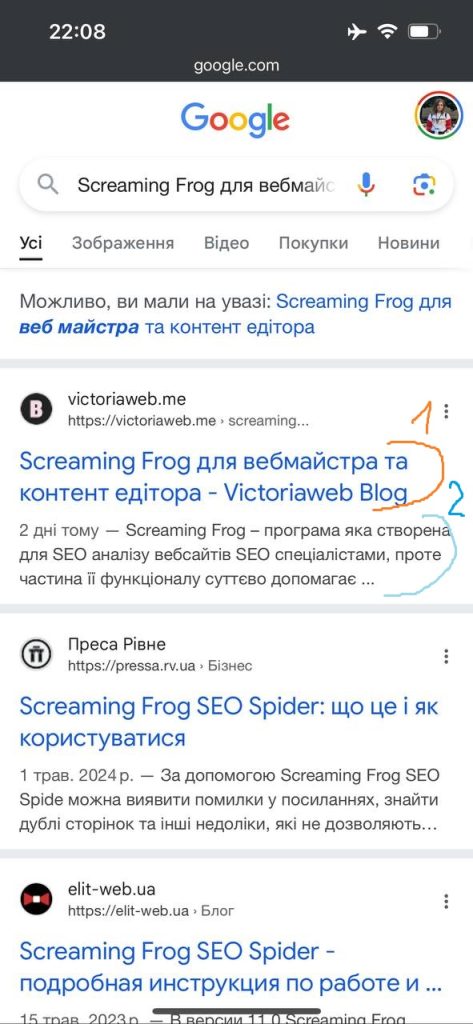
У результатах пошуку метатеги виглядають так:




Де:
1 – це Meta Title
2 – це Meta Description
2. Структура URL
Зазвичай типово слаг для сторінки формується на основі назви сторінки яку ми самі вводимо коли створюємо нову сторінку в CMS, проте у розширених налаштуваннях можна їх зробити різними. URL має бути коротким, зрозумілим і читабельним. Приклад:
https://victoriaweb.me/чеклист-технічного-seo/
Частина адреси, виділена жирним — це слаг (slug) сторінки. Для нього є також ряд рекомендацій: щоб був короткий, щоб по ньому було зрозуміло тему сторінки.
Офіційні рекомендації від google:
Google URL Structure Guidelines
3. Правильна ієрархія заголовків
H1 – має бути найперший і єдиний заголовок цього рівня на сторінці.
H2 – H6 заголовки можуть бути в необмеженій кількості.
Головне в ієрархії: щоб не пропускати рівні заголовків, тобто наступний підзаголовок після h2 має бути тільки h3, а не одразу h4. Тобто розміщуємо заголовки на спадання: від h1 до h6.
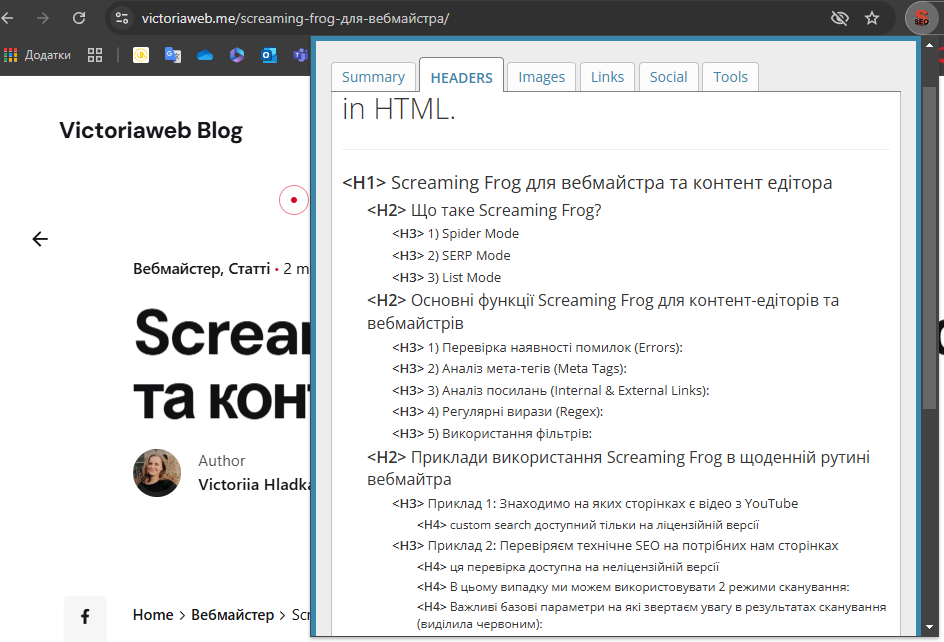
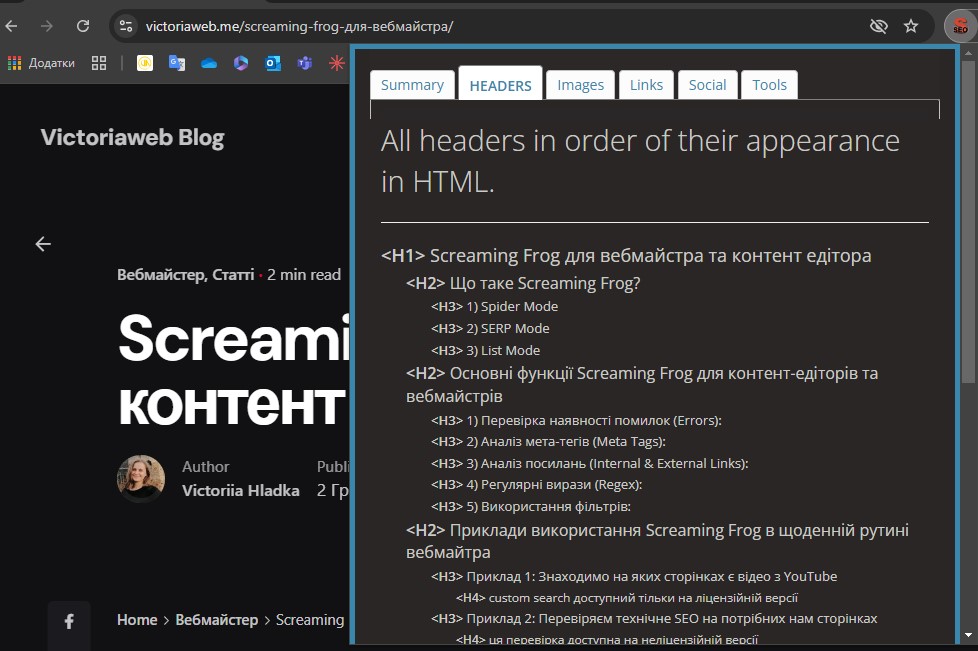
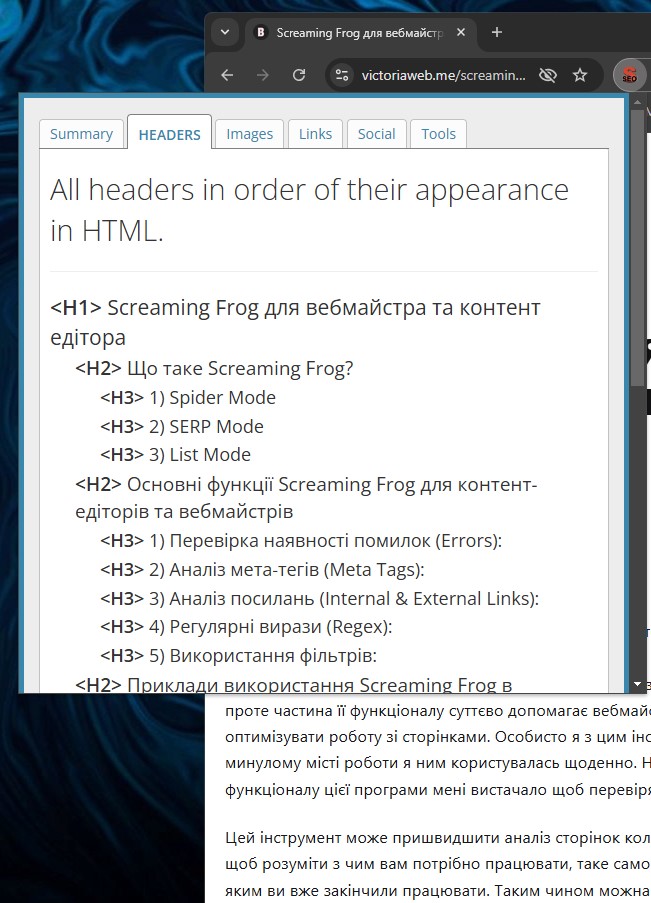
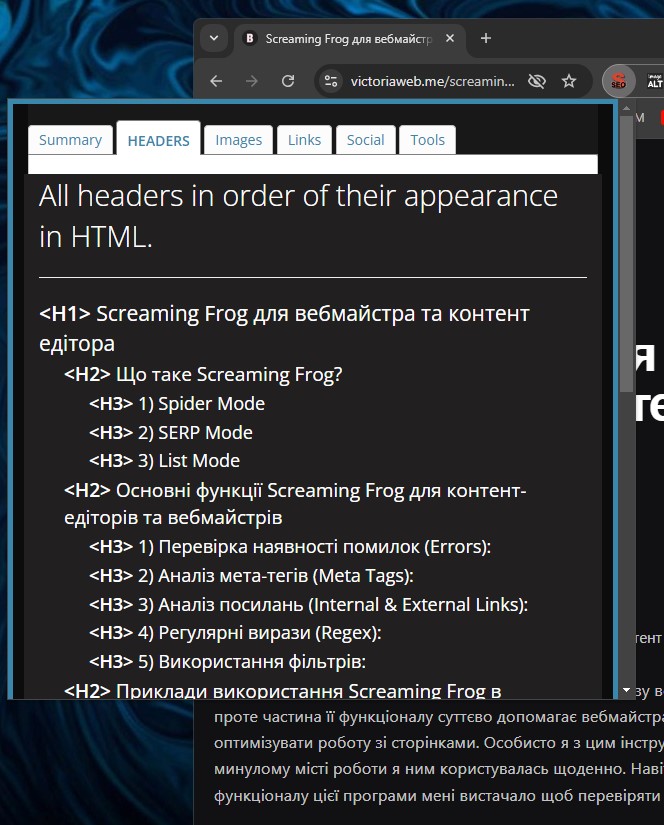
Ієрархія дегко перевіряється додатком для Google Chrome SEO META in 1 CLICK. Ось приклад сторінки з правильною ієрархією тегів заголовка:




Чому ієрархія заголовків важлива?
Для користувачів
Робить контент легким для читання та розуміння та зволяє швидко знайти потрібну інформацію.
Для SEO
Пошукові системи (наприклад, Google) використовують заголовки для розуміння структури сторінки та її змісту. Правильна ієрархія допомагає ботам коректно індексувати сторінку.
Для доступності
Користувачі з екранними рідерами (наприклад, люди з вадами зору) можуть легко орієнтуватися в контенті.
4. Зайві відступи
Це треба обовязково видаляти, щоб їх не було:
- до абзацу і до крапки
- в заголовках сторінки
- більше одного відступу між словами
- взагалі всюди не вони не потрібні, навіть якщо їх не видно з першого погляду, проте пошукові системи їх бачать, бо вони сканують вихідний код сторінки
5. Контент
Весь контент сторінки має відповідати мовній версії сайту, тобто якщо на сторінці мовний тег містить мовний код uk-UA, то всі тексти мають бути тільки українською мовою з українською розкладкою. Є спеціальний стандарт ISO 639 для мовних кодів. Деякі кириличні букви візуально однакові з латиницею, але у них різне кодування, тому потрібно використовувати саме нашу розширену кириличну розкладку для української мови (не кацапську 💩).
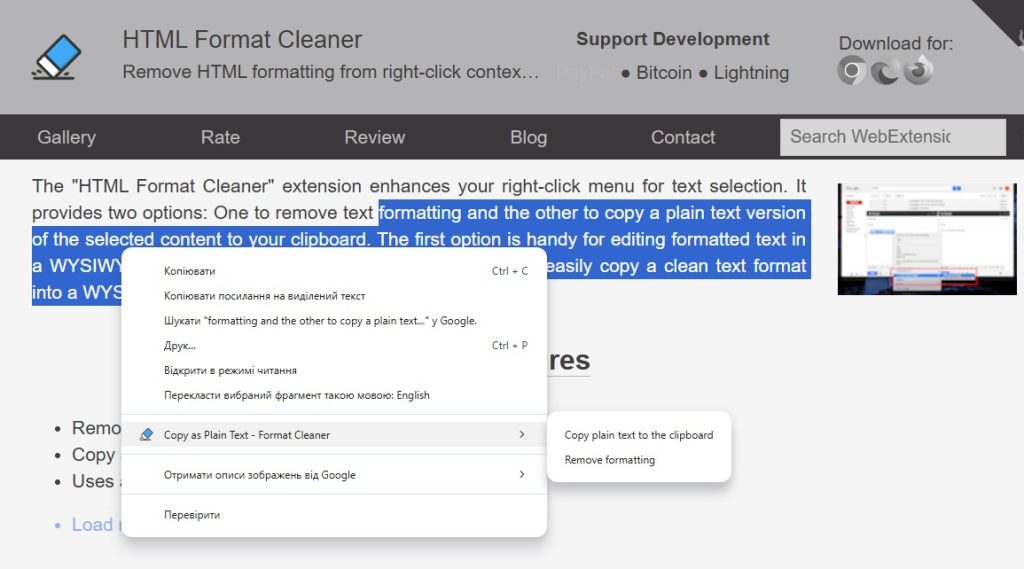
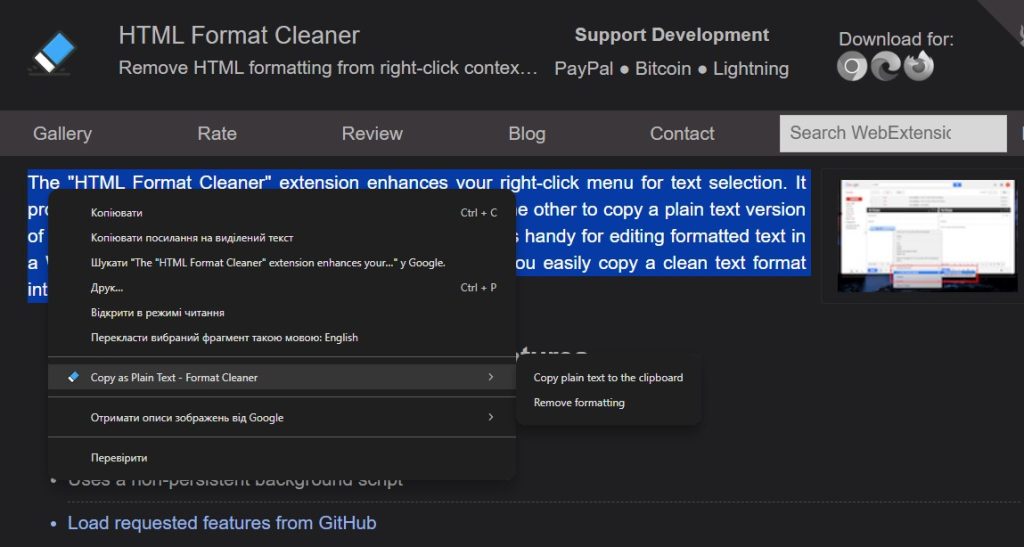
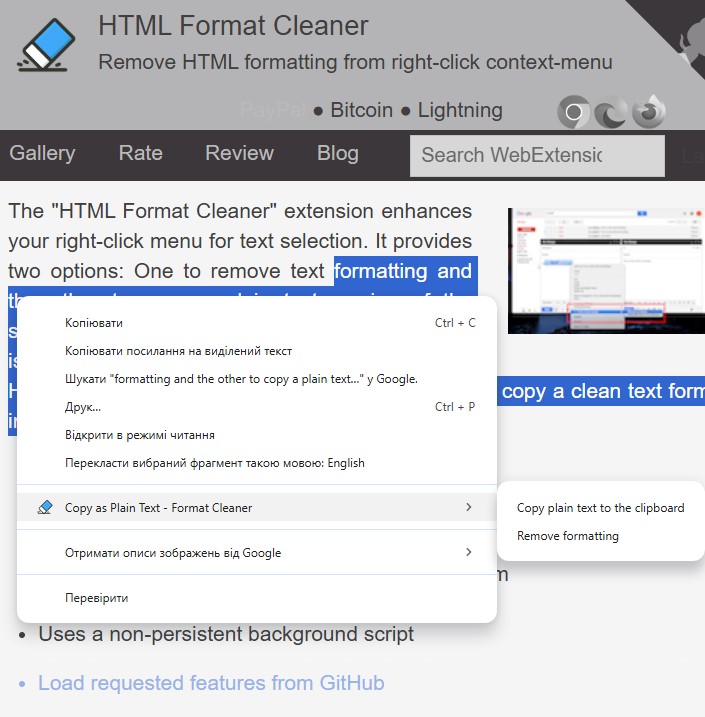
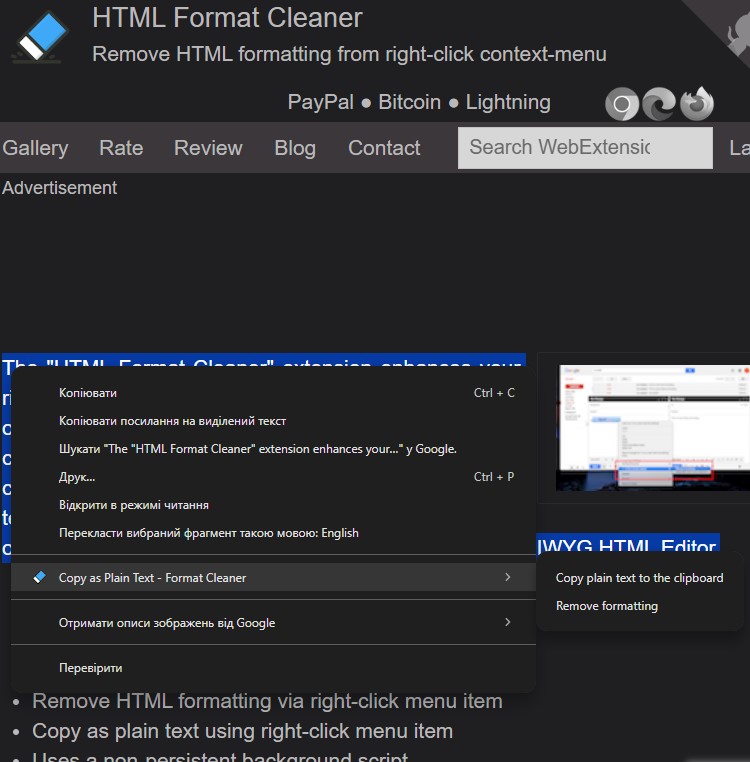
У випадку міграції сторінок з іншого сайту або просто копіювання тексту з редактора коду на сторінку сайту – при вставці недосвідчені едітори переносять зайві стилі. Сторонніх стилів на сайті не має бути. Щоб запобігти цьому вставляйте тексти як plain text, якщо є така можливість або можна одразу копіювати тексти з сайту без форматування, для цього я використовую додаток для Google Chrome – HTML Format Cleaner. Нижче на фото показано як ним користуватись. Після встановлення додатка, у вас з’явиться додатковий пункт в контекстному меню “HTML Format Cleaner”.




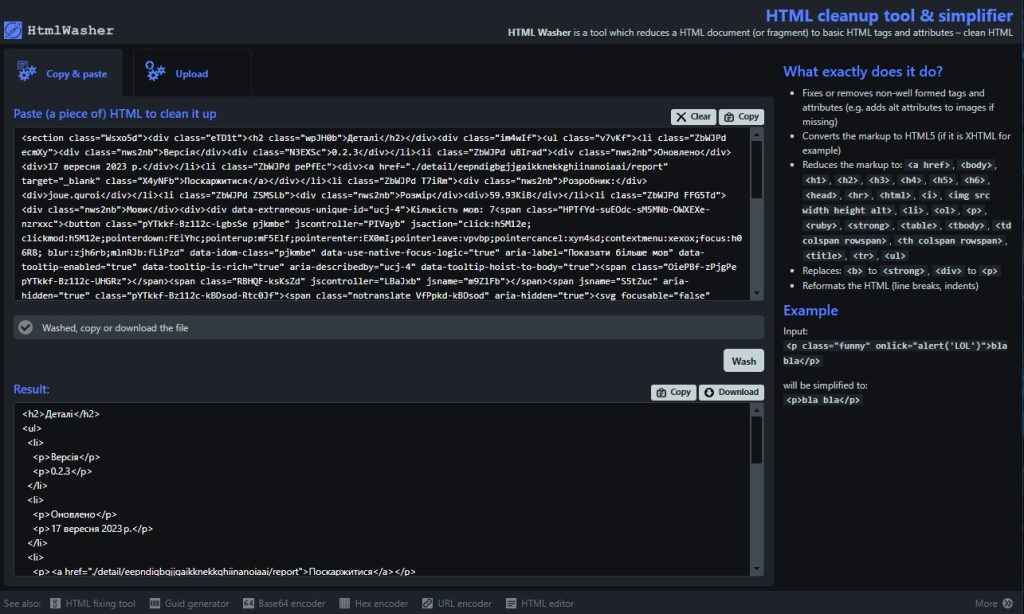
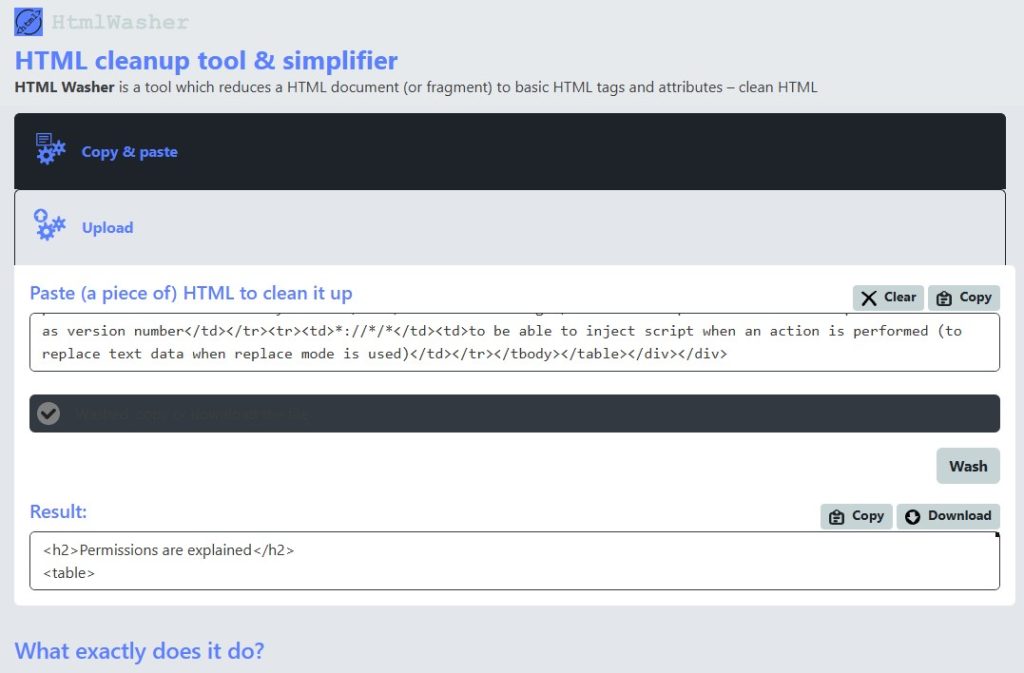
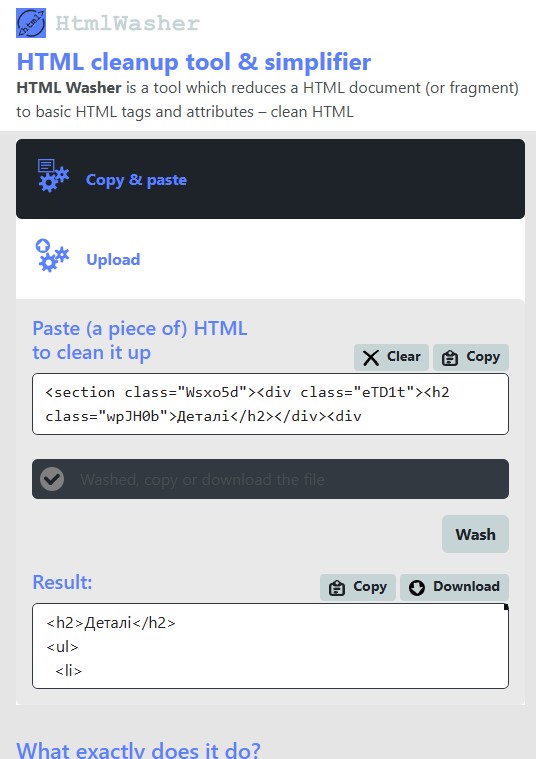
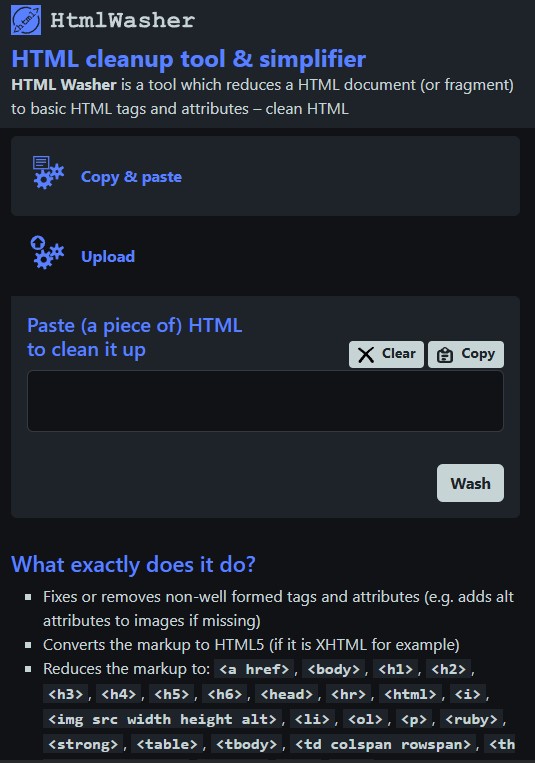
Коли я копіюю не шматок тексту, а великий обєм вихідного HTML коду з іншого сайту при міграції сторінок, то в цьому випадку я використвую онлайн вервіс для очищення HTML коду від зайвих тегів та стилів. Цей сервіс називається HTML Washer:




6. Технічне SEO для посилань (On-page SEO)
Посилання на сторінці мають бути видимі, виділятись, навіть тоді коли ми не наводимо на них курсором. Як в мене на сайті, краще зробити два відтінки одного кольору: один для статичного стану, інший — для стану при наведенні курсора (hover). Якщо посилання внутрішнє, тобто веде на сторінку того ж сайту, то атрибут ми проставляємо _self (за замовчуванням) – це відкриває посилання у тій самій вкладці:
target="_self"
Якщо посилання зовнішнє, то відкриваємо його в новій вкладці (щоб користувач не вийшов з сайту, перейшовши за посиланням):
target="_blank" rel="noreferrer noopener"
Важливо для безпеки, якщо використовуєте _blank, додайте атрибути rel="noopener noreferrer"
noopener: захищає від потенційної вразливості у випадках використання target="_blank".
Блокує сторінку, що відкривається, від доступу до window.opener.
noreferrer: додатково приховує джерело трафіку від цільової сторінки.
nofollow: інформує пошукові системи не враховувати це посилання для передачі “ваги”.
Використовується для реклами, партнерських посилань або сумнівних ресурсів.
Внутрішні посилання
Використовуйте логічні анкор-тексти і перевіряйте, чи всі посилання працюють і не ведуть на 404. Як масово перевірити сайт на 404 сторінки і на зовнішні посилання, які ведуть на 404, можна прочитати в статті Screaming Frog для вебмайстра та контент едітора.
Коротке відео для початківців з поясненням, що таке технічна оптимізація сайту під пошукові системи:
7. Зображення
Формат:
- JPEG: Для фотографій.
- PNG: Для графіки, логотипів, прозорих фонів.
- WebP: Сучасний формат, забезпечує високу якість при меншому розмірі.
Розмір:
- Оптимальний до 100 кб: Достатній для чіткого відображення, але не занадто великий.
Атрибут ALT:
- Опис: Описуйте зміст зображення для пошукових систем і людей з вадами зору.
- Ключові слова: Включайте релевантні ключові слова.
Назви зображень: використовувати імена з дефісами.
8. Мапа сайту
Що не має бути в XML sitemap:
- Дублікати URL: Кожен URL повинен бути унікальним.
- Пошкоджені URL: Всі посилання повинні бути дійсними.
- Сторінки з обмеженим доступом: Сторінки, захищені паролем або доступні тільки зареєстрованим користувачам, не повинні бути включені.
Мапа сайту – це важливий інструмент для SEO-оптимізації. Вона допомагає пошуковим системам краще розуміти структуру вашого сайту і швидше знаходити новий контент. Правильно складена і регулярно оновлювана мапа сайту сприяє підвищенню позицій сайту в пошукових результатах.
9. Мікророзмітка
Використання схем мікророзмітки для кращого розуміння контенту пошуковими роботами.
Навіщо використовувати мікророзмітку?
Розширені сніпети: Завдяки мікророзмітці у результатах пошуку можуть відображатися додаткові дані, такі як ціна, рейтинг, відгуки, дата, автор тощо. Це робить ваш результат більш привабливим для користувачів і збільшує ймовірність кліку.
Краще розуміння контенту: Пошукові системи можуть точніше визначити тип вашого контенту (стаття, продукт, подія тощо) і відповідно його ранжувати.
Голосовий пошук: Мікророзмітка важлива для голосового пошуку, оскільки пошукові системи використовують її для формування більш точних і детальних відповідей.
Як працює мікророзмітка?
Ви додаєте спеціальні атрибути до HTML-коду вашої сторінки, які описують її структуру і вміст. Ці атрибути використовують словник Schema.org, який містить велику кількість схем для різних типів контенту (продукти, статті, події, організації тощо). Детальніше про мікророзмітку можна почитати на сайті developers.google.com
Які є основні типи мікророзмітки?
- Schema.org: Найпоширеніший і підтримуваний усіма основними пошуковими системами словник мікророзмітки.
- Microformats: Старший формат мікророзмітки, який використовується рідше.
- RDFa: Мова для надання семантичної інформації про вебсторінки.
Висновок
Технічне SEO є фундаментом успішного просування сайту в пошукових системах. Воно забезпечує, щоб ваш сайт був правильно проіндексований, зрозумілий і зручний для користувачів та пошукових роботів. Це не одноразова задача, а постійний процес оптимізації та вдосконалення. Регулярний моніторинг і аналіз технічного стану сайту дозволяють виявляти проблеми і своєчасно їх усувати, забезпечуючи таким чином стабільний ріст трафіку. Перевірка надзвичайно важлива для кожного вебмайстра та едітора, тому що напряму впливає на нашу якість роботи.