Understanding what error descriptions in the console mean is halfway to fixing them. Of course, everything can be googled or asked to AI, but the main errors need to be known – there are not many of them and they are not complicated.
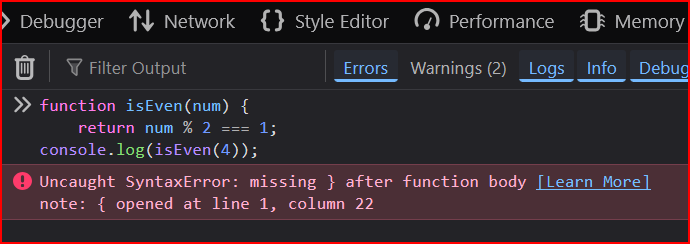
SyntaxError
SyntaxError is an object that represents an error when trying to interpret syntactically invalid code. It is thrown when, during code parsing, the JavaScript engine encounters tokens or a sequence of tokens that do not conform to the language syntax. It is a subclass of the Error object, so it inherits all its properties
This is an error when your code violates JS syntax rules. Here, for example, there is a bug due to unclosed quotes:
const message = 'Hello, world;
// Uncaught SyntaxError: '' literal not terminated before end of script
The console will show in which line the problem is. Fixing it is simple – add the missing character. Below are screenshots from two browsers where I ran the same code:


Why do browsers give different error messages?
Yes, indeed, error messages may differ in different browsers, although the essence of the error remains the same. Different JavaScript engines (V8 in Chrome, SpiderMonkey in Firefox, JavaScriptCore in Safari, etc.) may formulate error messages differently, but they all signal the same problem. They may use their own algorithms for parsing code and formulating errors. Some browsers provide more detailed information, others – generalized messages.
Tip
If you get a strange error message, try running the code in different browsers – sometimes it helps to understand the problem faster!
ReferenceError
The ReferenceError object represents an error when a reference is made to a variable that does not exist (or is not yet initialized) in the current scope. For example:
console.log(userName);
// Uncaught ReferenceError: userName is not defined

RangeError
RangeError — an error related to exceeding the allowable values. For example:
const arr = new Array(-1);
// RangeError: Invalid array length
Or an attempt to set an incorrect parameter in a method:
(10).toExponential(100);
// RangeError: toExponential() argument must be between 0 and 100
These errors often occur when working with mathematical functions or data structures.


TypeError
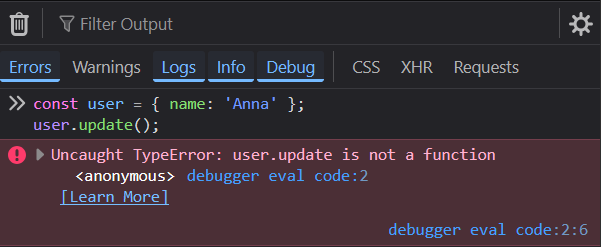
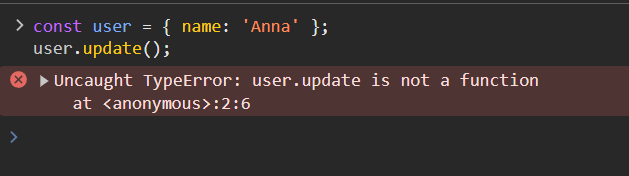
TypeError occurs when an operation is performed on a value of the wrong type. For example, trying to call a non-function:
const user = { name: 'Anna' };
user.update(); // TypeError: user.update is not a function
The console will show in which line the problem is. Fixing it is simple – add the missing character. Below are screenshots from two browsers where I ran the same code:


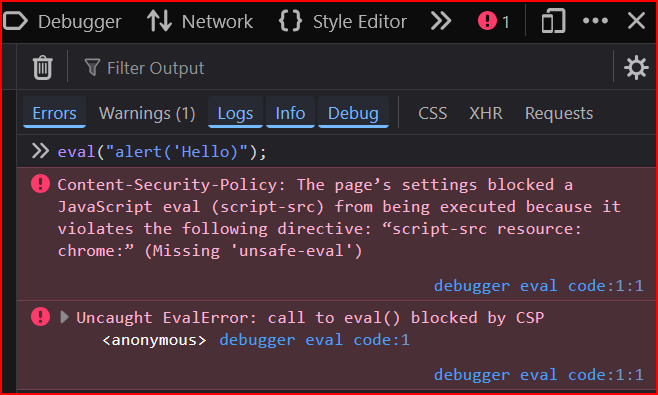
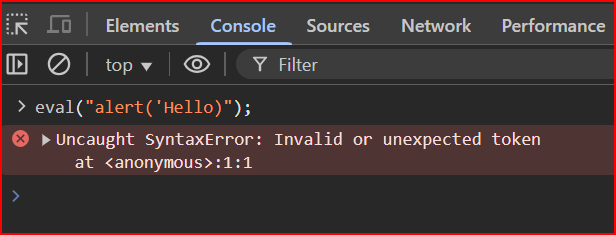
EvalError
Occurs when eval() is used incorrectly
Rarely encountered, as eval() is almost never used due to security issues:
eval("alert('Hello)"); // Missing closing quote


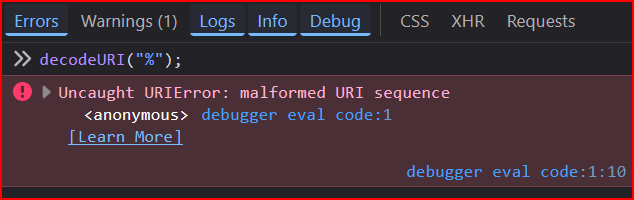
URIError
Occurs when decodeURI() or encodeURI() are used incorrectly:
decodeURI("%"); // Invalid URI


Logic Error
This is an unofficial type of error, but the most dangerous!
Logic errors occur when the code runs without errors but does not do what is expected.
Logic errors are the most difficult to detect because:
- The code runs but makes incorrect calculations.
- They do not cause explicit errors in the console.
- They require careful analysis.

Conclusion
Knowing these errors will help debug code faster:
SyntaxError – error in the code.
ReferenceError – variable not defined.
TypeError – wrong type.
RangeError – out of bounds.
EvalError – problems with eval().
URIError – URI error.
Logic Error – incorrect logic.