After updating WordPress to version 5.9, we got the opportunity to create simple sites many times faster, elements that in classic themes were edited only through code edits – with block themes, they can be edited directly from the WordPress admin without any programming skills. But the article is about something else, about the problem I came across when I tried to make 2 language versions of a site that uses a block theme.
Of course, translation of block WordPress themes is possible with other plugins, for example, the well-known The WordPress Multilingual Plugin, but it is paid and there is no free version. In all my projects, I used the free version of another plugin for translating WordPress themes – Polylang, but its free version does not translate block themes.
There are some opportunities to translate block themes with the additional Site Editor Classic Features plugin, but I haven’t tested it in practice yet. Theoretically, it adds classic legacy widgets to a block theme, and they are translated, so the site is translated. In the reviews of the plugin, they write that there are some problems with the adaptability of the menu, but they are solved by writing custom css and js code. I will analyze, test and write about this method later. In the meantime, I’ll tell you step by step how I did the first translation of an FSE WordPress theme with a free version of the Polylang plugin:
Table of content
- Install the Polylang and Create Block Theme plugins
- Create a child theme
- Add a style.css and functions.php file to a child theme
- Create a shortcode for the Polylang language switcher
- Create a separate header and footer for each language version
- Create a separate template for each post type on the site and for each language version
- Translation of the main page of the WordPress block theme
- Translation of the 404 page of a WordPress block theme
Install the Polylang and Create Block Theme plugins
Polylang – a plugin for translating WordPress themes, Create Block Theme – a plugin for creating your own block WordPress themes and creating child themes. In our case, the second plugin is not necessary, because you can create a child theme manually.
- Polylang – https://wordpress.org/plugins/polylang/
- Create Block Theme – https://wordpress.org/plugins/create-block-theme/

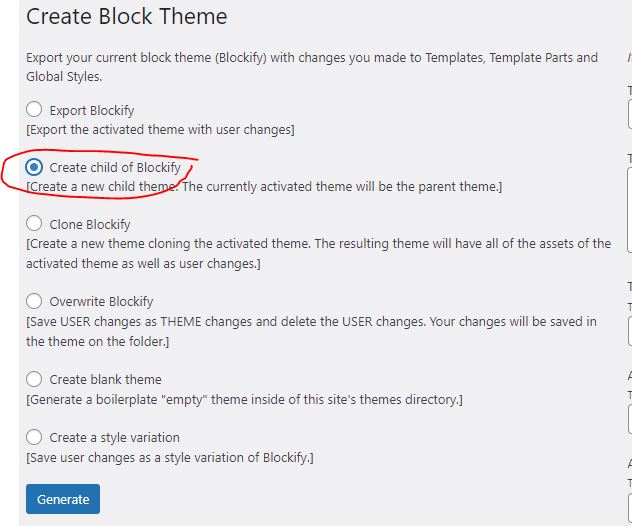
Create a child theme using the Create Block Theme plugin (or manually)
Check the Create child of Blockify box and fill out the forms.

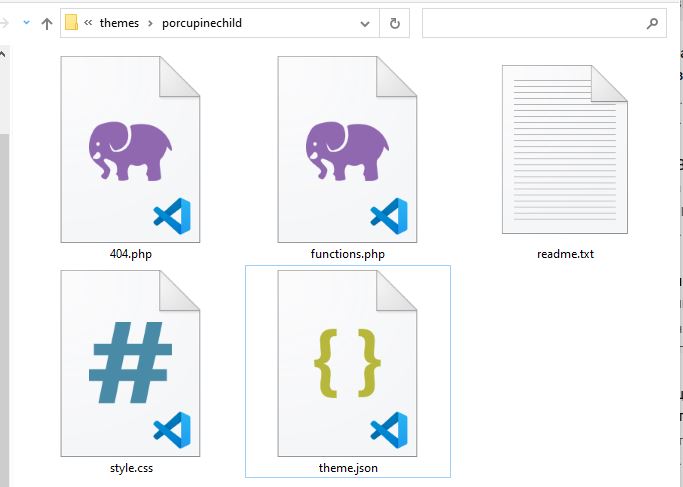
Add a style.css and functions.php file to a child theme
The files of my child theme looked like this:
404.php functions.php style.css theme.json
I created the 404.php file because this template does not translate to other pages, and at the end of the article I will tell you how to translate it.
In general, to create a block child theme, you only need two files:
style.css theme.json
I added more files to add my own functionality.

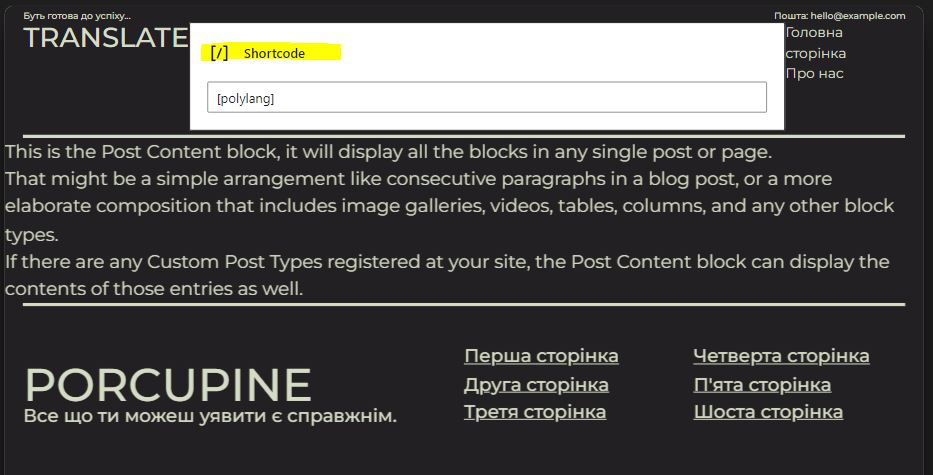
Create a shortcode for the Polylang language switcher
You can read more about this shortcode on the github website. I added it to each header before the main navigation of the site.
/* Add polylang swicher shortcode */
function polylang_langswitch() {
$output = '';
if ( function_exists( 'pll_the_languages' ) ) {
$args = [
'show_flags' => 0,
'show_names' => 1,
'echo' => 0,
];
$output = '<ul class="polylang_langswitcher">'.pll_the_languages( $args ). '</ul>';
}return $outpt;}
add_shortcode( 'polylang', 'polylang_langswitch' );


Create a separate header and footer for each language version
We create a separate header and footer for each language version, for example:
- footer ukrainian
- footer english
- header ukrainian
- header english

Create a separate template for each post type on the site and for each language version
To be able to translate all the pages on your website, you need to create a template for each type of page.
An example of the source code of my template for the Ukrainian version of the main page:
<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild"} /-->
<!-- wp:post-content /-->
<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild"} /-->
When all templates are created, you can connect them to pages in the pages section before publishing.
I created templates according to one scheme:

Translation of the main page of the WordPress block theme
I had the most difficulties with the main page of the site. If the front-page.html template is used in the block theme, then you won’t be able to translate it through Polylang like other pages. It has the highest priority in the hierarchy and will be used for the main page even if other pages are specified in the reading settings. But there is one life hack, even two:
Simply delete this template from the parent theme and then you can set any page as the home page and translate it in the usual way, but it’s better not to do this because you will have to disable theme updates;
Remove all content in the template and add only one block – “Post Content”. I will describe it in more detail below.
Create a page in the pages section that will be the main page, then create its language version through Polylang. Set them as the main ones in the read section. Even though they will not be the main page by themselves, we do it anyway. Next, add only one block to the front-page.html template in the admin area – “Post Content”, and delete everything else. And when this block is present in the template, the content it will take is exactly the content from the pages that we have created in the pages section as the main ones. One more feature, since now we do not have a header and footer in the front-page.html template, these elements need to be added to each language version of the main page. In the page editor, the template parts blocks that are available in the editor are not available, but this is not a problem – they can be added directly to the source code, for example:
<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild"} /-->
<!-- wp:paragraph -->
<p>Front page content</p>
<!-- /wp:paragraph -->
<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild"} /-->
Where:
<!– wp:template-part {“slug”:”header-ukr”,”theme”:”porcupinechild”} /–> – is a block with the Ukrainian site header for the Ukrainian version of the main page, copied from the source code of the header-ukr template part;
<!– wp:template-part {“slug”:”footer-ukr”,”theme”:”porcupinechild”} /–> – is a block with the Ukrainian footer for the Ukrainian version of the main page, copied from the source code of the footer-ukr template part;
Everything between these blocks is the content of the main page. On the frontend, then, we display content from the pages of the pages section, although technically we use one template front-page.html from the site editor section. I learned the fact that you can display these pages through a template during the online WordPress workshop “Create a four-page WordPress website: Create effective pages” conducted by Sarah Snow and Kathryn P. The event page is on meetup.com. The list of upcoming WordPress workshops is available on learn.wordpress.org.
Translation of the 404 page of a WordPress block theme
As I wrote above, this template does not translate like other pages, so you need to add a 404.php file to the child theme and translate the page in the classic way, through special PHP functions. Below is an example of 404.php code from my site:
<?php
/**
* 404 template for block theme
*/
get_header();
do_action('custom_header_for_language_version');
?>
<main class="template404">
<h1><?php echo pll__('404 - Page not found'); ?> </h1>
</main>
<?php do_action('custom_footer_for_language_version');?>
There are 2 actions in the file, their code is located in the functions.php file of the WordPress child theme.
The first action displays a different language version of the header created in the site editor, depending on which language version of the site the user entered from:
/* Function for echoing different header depending on current language */
function header_custom_content() {
if (function_exists('pll_current_language')) {
$current_language = pll_current_language('slug');
if ($current_language == 'uk') {
// This is the content for the Ukrainian version
echo do_blocks( '<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild","tagName":"header"} /-->' );
} elseif ($current_language == 'en_GB') {
// This is the content for the British English version
echo do_blocks( '<!-- wp:template-part {"slug":"header","theme":"porcupinechild","tagName":"header"} /-->' );
} else {
// This is the content for all other languages
echo do_blocks( '<!-- wp:template-part {"slug":"header","theme":"porcupinechild","tagName":"header"} /-->' );
}
} else {
// Polylang is not active
echo pll__('Polylang is not active.');
}
}
// Create a custom action
add_action('custom_header_for_language_version', 'header_custom_content');
The second action works in a similar way to the first one, displaying a different language version of the footer:
/* Function for echoing different footer depending on current language */
function footer_custom_content() {
if (function_exists('pll_current_language')) {
$current_language = pll_current_language('slug');
if ($current_language == 'uk') {
// This is the content for the Ukrainian version
echo do_blocks( '<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild","tagName":"footer"} /-->' );
} elseif ($current_language == 'en_GB') {
// This is the content for the British English version
echo do_blocks( '<!-- wp:template-part {"slug":"footer","theme":"porcupinechild","tagName":"footer"} /-->' );
} else {
// This is the content for all other languages
echo do_blocks( '<!-- wp:template-part {"slug":"footer","theme":"porcupinechild","tagName":"footer"} /-->' );
}
} else {
// Polylang is not active
echo pll__('Polylang is not active.');
}
}
// Create a custom action
add_action('custom_footer_for_language_version', 'footer_custom_content');
The second action works in a similar way to the first one, displaying a different language version of the footer:
<?php echo pll__('404 - Page not found'); ?>
This is a function of the Polylang plugin, when I added it, the translation field (located in the plugin settings in the WordPress admin panel: Languages > Translations) did not appear in the list. In order for the field with our translation to appear, you need to add another function to the functions.php file of the child WordPress theme:
/* Add new polylang strings */
pll_register_string('404 title', '404 - Page not found', true);
pll_register_string('polylang not active ', 'Polylang is not active.', true);
After adding the code above, the fields appear and you can manually write the translation in the admin panel:

In the article I described in detail all the problems that I had when creating language versions of a WordPress site using a block theme.
In the end, after adding the 404.php file to the child theme, the theme turned from a block theme into a universal theme.
You can read more about universal themes in the article by themeshaper.
A short step-by-step diagram of creating a translation is shown in the picture.
The theme I worked with while writing this article is Porcupine by wowsthemes.
You can learn more about internationalizing block themes in a workshop by WordPress.org:
Video versions of this article are available on YouTube in Ukrainian and English:
