Розуміти що значать описи помилок в консолі – це пів шляху до їх виправлення. Звичайно, все можна загуглити або запитати ШІ, проте основні помилки знати потрібно – їх не багато і вони не складні.
SyntaxError
SyntaxError – це б’єкт що представляє помилку під час спроби інтерпретувати синтаксично недійсний код. Він викидається, коли під час синтаксичного аналізу коду механізм JavaScript зустрічає токени або порядок токенів, який не відповідає синтаксису мови. Він є субкласом обєкту Error , тому успадковує всі його властивості
Це помилка, коли ваш код порушує правила синтаксису JS. Тут, наприклад є баг через незакриті лапки:
const message = 'Hello, world;
// Uncaught SyntaxError: '' literal not terminated before end of script
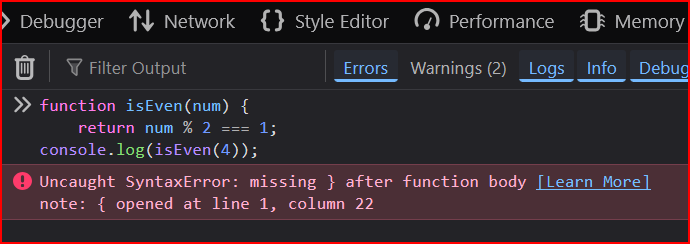
Консоль покаже, в якому рядку проблема. Виправити просто — додати відсутній символ. Далі скріни з двох браузерів де я запутила однаковий код:


Чому браузери дають різні повідомлення про помилки?
Так, дійсно, повідомлення про помилки можуть відрізнятися в різних браузерах, хоча суть помилки залишається тією ж самою. Різні JavaScript-рушії (V8 у Chrome, SpiderMonkey у Firefox, JavaScriptCore у Safari тощо) можуть по-різному формулювати повідомлення про помилку, але всі вони сигналізують про одну проблему. Вони можуть використовувати власні алгоритми для розбору коду та формулювання помилок. Деякі браузери дають більш детальну інформацію, інші – узагальнені повідомлення.
Порада
Якщо отримуєте дивне повідомлення про помилку, спробуйте запустити код у різних браузерах – іноді це допомагає швидше зрозуміти проблему!
ReferenceError
Об’єкт ReferenceError представляє помилку, коли відбувається посилання на змінну, яка не існує (або ще не ініціалізована) у поточній області. Наприклад:
console.log(userName);
// Uncaught ReferenceError: userName is not defined

RangeError
RangeError — помилка, пов’язана з виходом за межі допустимих значень. Наприклад:
const arr = new Array(-1);
// RangeError: Invalid array length
Чи спроба встановити некоректний параметр у методі:
(10).toExponential(100);
// RangeError: toExponential() argument must be between 0 and 100
Ці помилки часто виникають при роботі з математичними функціями чи структурами даних.


TypeError
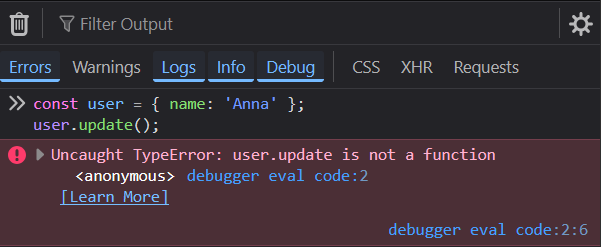
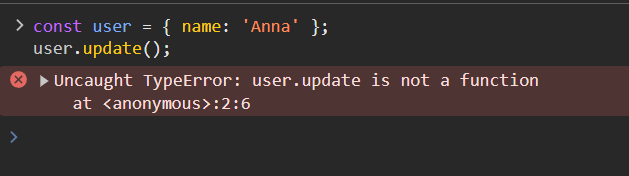
TypeError виникає, коли операція виконується над значенням неправильного типу. Наприклад, спроба викликати не функцію:
const user = { name: 'Anna' };
user.update(); // TypeError: user.update is not a function
Консоль покаже, в якому рядку проблема. Виправити просто — додати відсутній символ. Далі скріни з двох браузерів де я запутила однаковий код:


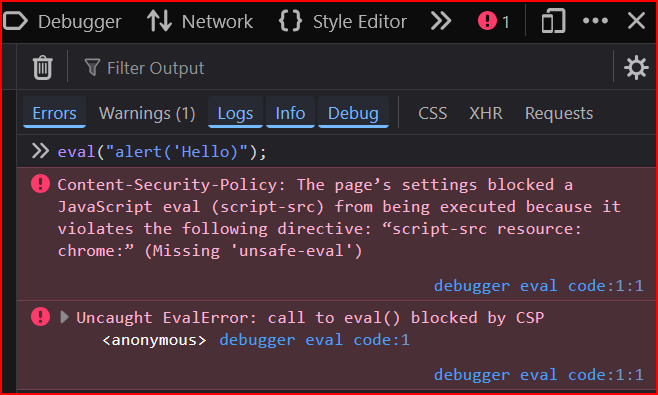
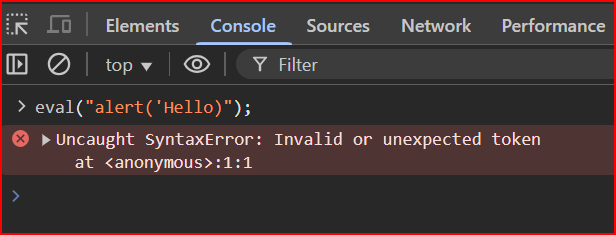
EvalError
Виникає при неправильному використанні eval()
Рідко зустрічається, оскільки eval() майже не використовується через проблеми безпеки:
eval("alert('Hello)"); // Пропущена закриваюча лапка


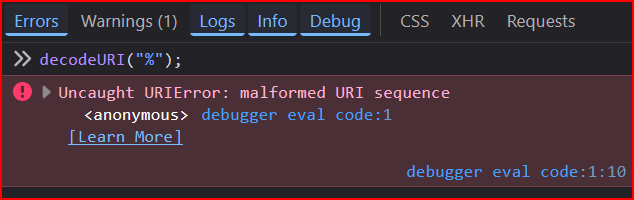
URIError
Виникає, коли decodeURI() або encodeURI() використовуються некоректно:
decodeURI("%"); // Некоректний URI


Logic Error
Це неофіційний тип помилки, але найбільш небезпечний!
Логічні помилки виникають, коли код працює без помилок, але робить не те, що очікується.
Логічні помилки найскладніші для виявлення, тому що:
- Код працює, але робить неправильні обчислення.
- Вони не викликають явних помилок у консолі.
- Вимагають ретельного аналізу.

Висновок
Знання цих помилок допоможе швидше дебажити код:
SyntaxError – помилка в коді.
ReferenceError – змінна не визначена.
TypeError – неправильний тип.
RangeError – вихід за межі.
EvalError – проблеми з eval().
URIError – помилка URI.
Logic Error – неправильна логіка.