Цей спосіб розробки мультимовності для FSE WordPress теми – хороший варіант для невеликих вебсайтів, і ідеальний для тих вебмайстрів, хто не хоче підключати зайві плагіни і хоче зробити все максимально мануально.
Вся суть в тому, щоб зробити мовний варіант для кожної частини шаблону, після цього створити темплейти сторінок під кожну мовну версію, які будуть складатись з попередньо створених частин шаблону. Перемикач мов, у вигляді шорткоду, вставляєм вручну в хедери всіх мовних версій, а для слагу – пишем код, який я нижче вставлю в статті.
Встановлення дочірньої теми і створення всіх сторінок
Отже, почнем з того у вас як вихідні дані вже є встановлений локальний сервер на ПК, встановлений WordPress та будь яка FSE тема.
Далі створюєм дочірню тему і активуєм її. Відео як це зробити дивіться за посиланням. Для цього я встановлюваа плагін Create Block Theme – його використовуєм і видаляєм, постійно його мати непотрібно.

Як приклад я створюю сайт на 2х мовах – англійській та французькій. При такому розкладі а в адмінці сайту створюєм потрібні нам сторінки в двох мовних варіантах, які має мати сайт, наприклад в моєму випадку я створюю 6 сторінок – (Homepage + About Us + Contact ) * 2 мовні версії:
Eng Homepage – Fr Homepage
Eng About Us – Fr About us
Eng Contact- Fr Contact
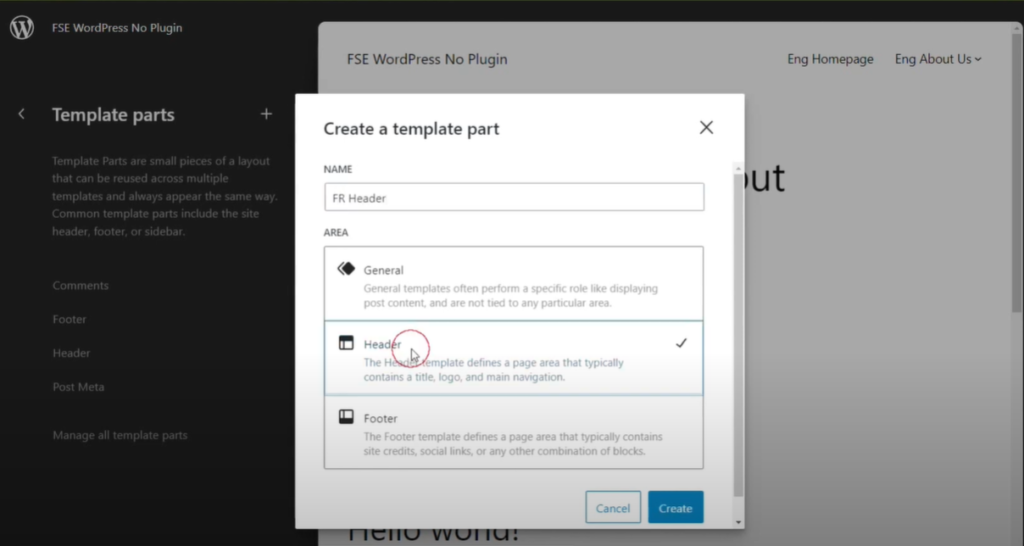
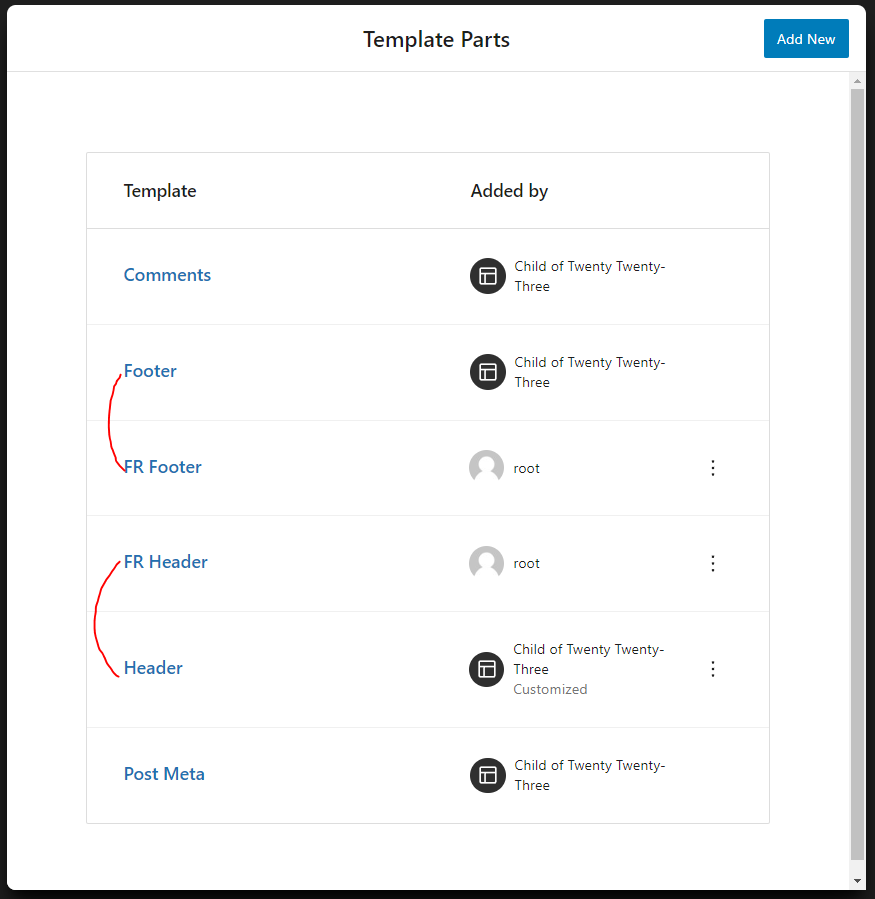
Створення частин шаблону для всіх мовних версій
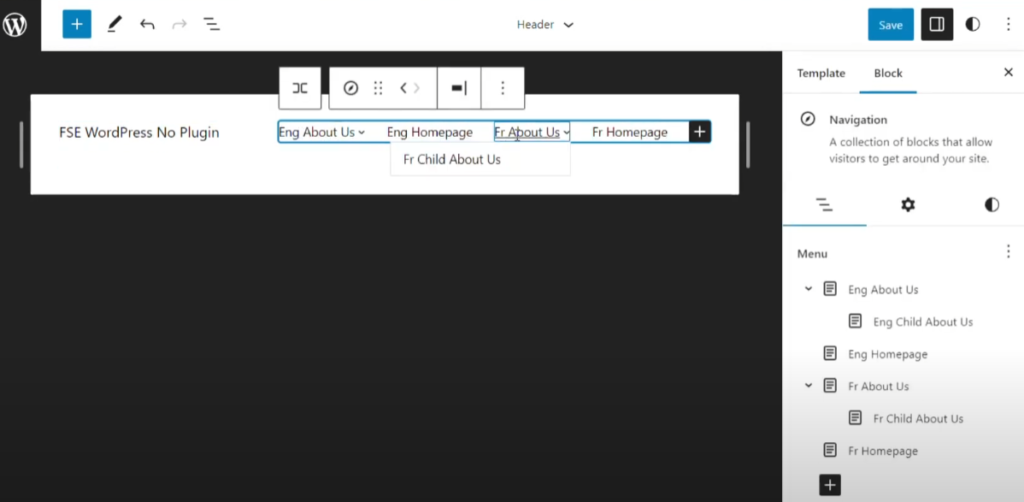
В моєму випадку я створюю тільки хедер та футер в двох варіантах. В англ. хедері створюєм навігацію, що веде тільки на англійські версії сторінок, і зрозуміло, що весь контент в ньому має бути також англійською. Аналогічно і з французською версією елементів шаблону.



Створення шаблонів сторінок для всіх мовних версій
Використовуючи попередньо створені частини шаблону, ствоюєм шаблони сторінок по схемі:

Шаблон французською
FR Simple Page = fr header+content+Fr footer

Шаблон англійською
EN Simple Page = eng header+content+eng footer
Templates -> add new template -> custom template
На відео я скопіювала вихідний код вже існуючого шаблону сторінки і вставила його в новий, відредагувавши – додаєм тільки ті елементи шаблону, які ми створили раніше у мовних версіях (хедер+футер).

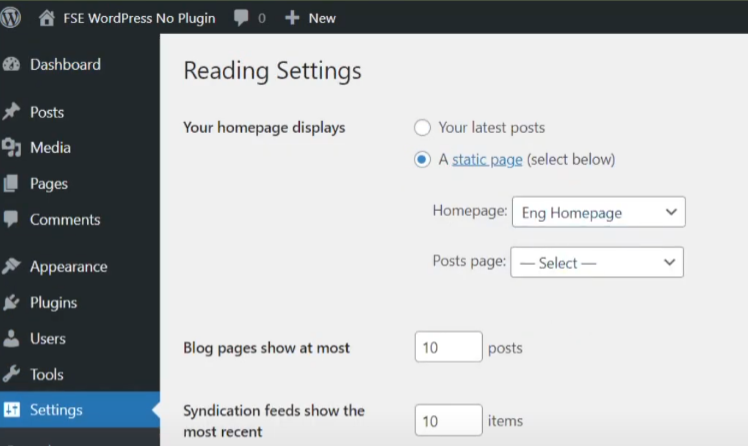
Налаштування читання
Тепер коли у нас створені головні сторінки, йдемо в налаштування читання і обираєм нашу homepage (eng/fr – під ваш вибір – в мене головна мова це англійська) головною в полі A static page -> homepage.

Створюємо перемикачі мов
Код нижче, потрібно вставити у файл дочірньої теми functions.php. Ці два шматки коду для створення шорткодів пермикання мов, які ми вставимо на кожну сторінку сайту.
Перемикач на французьку для англійської версії сторінки
// Shortcode for English to French switcher
function en_to_fr_switcher($atts) {
$atts = shortcode_atts(
array(
'slug' => '',
'path' => '',
),
$atts
);
// Choose between the slug and path based on which is provided
$url_part = isset($atts['path']) && $atts['path'] ? $atts['path'] : (isset($atts['slug']) ? $atts['slug'] : '');
// Get the URL of the French page
$fr_url = get_home_url(null, 'fr/' . $url_part);
// Return the switcher link
return "<a href='{$fr_url}' class='language-switcher'>Français</a>";
}
add_shortcode('en_to_fr', 'en_to_fr_switcher');Перемикач на англійську для французської версії сторінки
// Shortcode for English to French switcher
function en_to_fr_switcher($atts) {
$atts = shortcode_atts(
array(
'slug' => '',
'path' => '',
),
$atts
);
// Choose between the slug and path based on which is provided
$url_part = (isset($atts['path']) && $atts['path']) ? $atts['path'] : (isset($atts['slug']) ? $atts['slug'] : '');
// Get the URL of the French page
$fr_url = get_home_url(null, 'fr/' . $url_part);
// Return the switcher link
return "<a href='{$fr_url}' class='language-switcher'>Français</a>";
}
add_shortcode('en_to_fr', 'en_to_fr_switcher');Додавання перемикачів мов на всі сторінки сайту
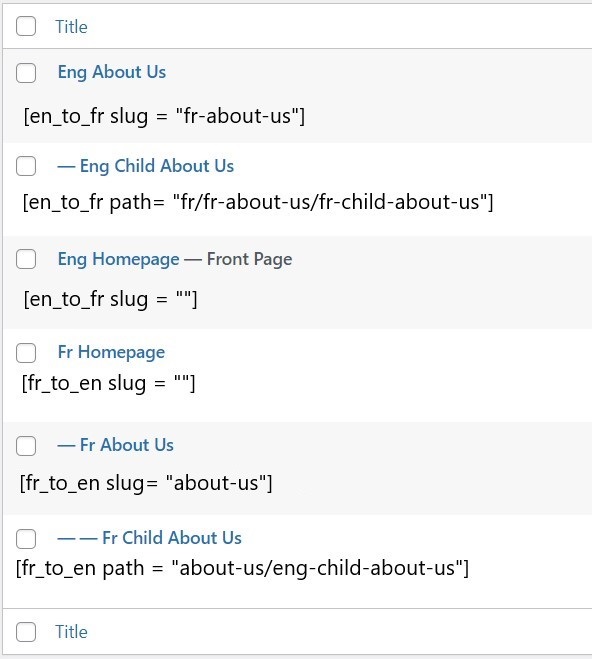
Додаємо шорткод на кожну сторінку яка має переклад, аргументи шорткоду – це слаг або посилання на сторінку без домену. На прикладі нижче на головній сторінці немає аргументу бо вона головна, проте всі інші сторінки його матимуть.


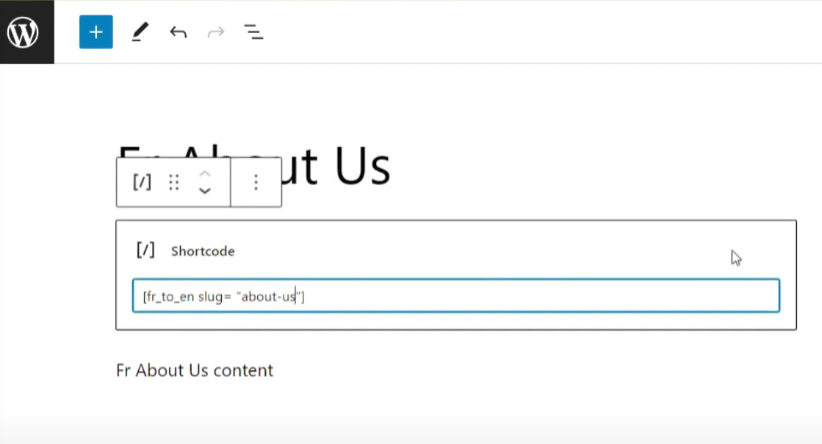
Як виглядатиме шорткод для сторінки About Us: [fr_to_en slug=”about-us”]
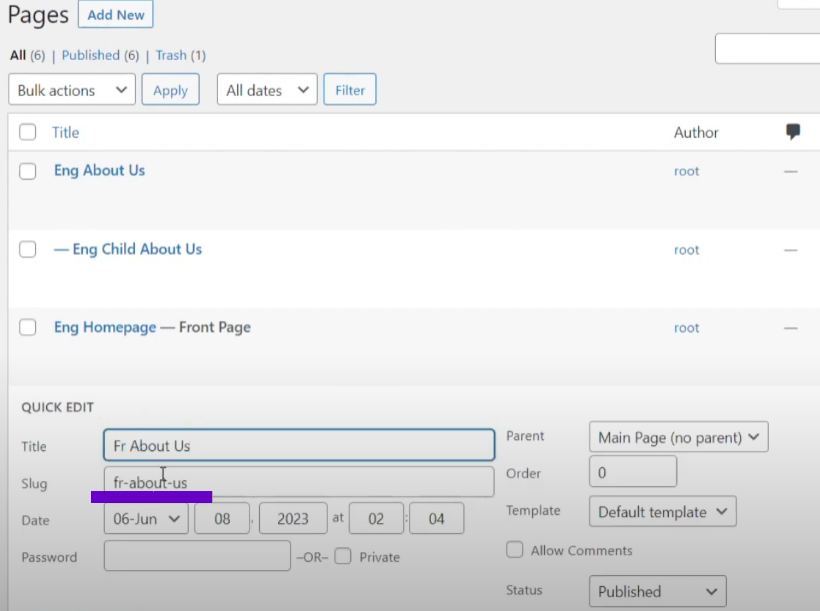
де about-us – це слаг сторінки, його можна скопіювати з поля “slug” в розділі Pages


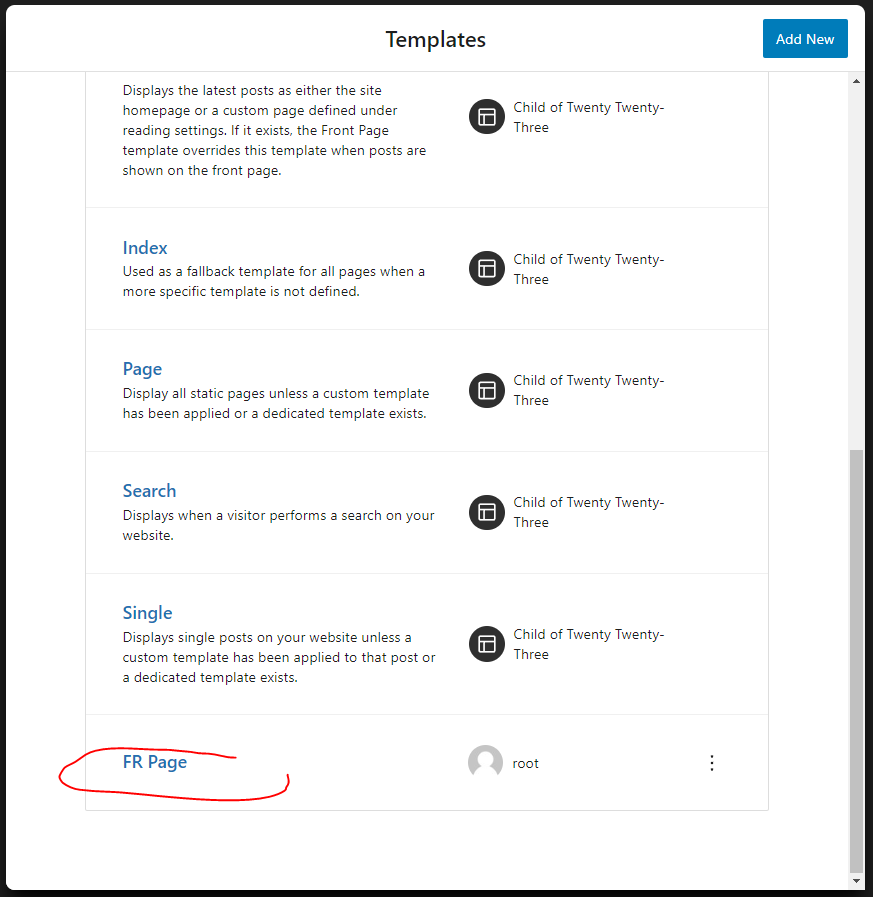
У випадку коли сторінка матиме свої дочірні сторінки, то слаги для їх шорткодів будуть виглядати як на скріншоті нижче:

Зверніть увагу, що у дочірніх сторінок замість slug ми використовуєм path.
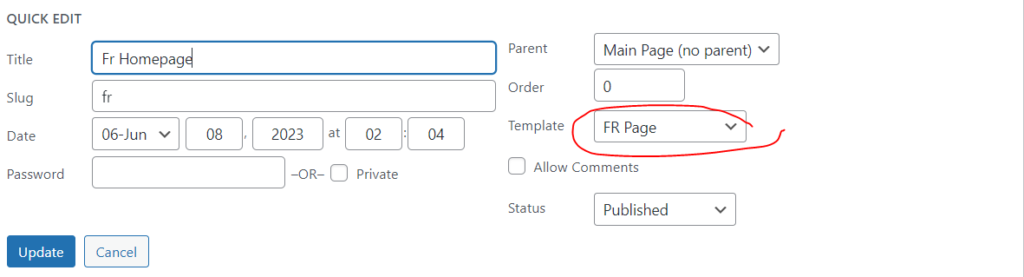
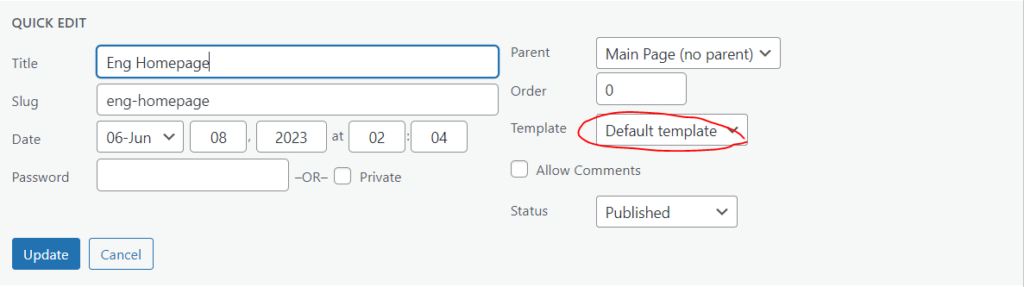
Підключення шаблонів до сторінок
В розділі pages -> page вибираєм в полі template відповідні шаблони для кожної сторінки.


Генерування тегу lang під кожну мовну версію сторінки
Код нижче для файлу header.php. Він додасть динамічно тег мови на якій зроблена сторінка, зележно від того чи є в її адресі слаг /fr/ або /en/. Припустимо, у вас є сторінки французькою мовою з URL, які починаються з /fr/. Код виглядатиме так:
<!DOCTYPE html>
<html <?php
if (is_page('your-english-page-slug')) {
echo 'lang="en"';
} elseif (is_page('your-french-page-slug')) {
echo 'lang="fr"';
} else {
language_attributes(); // Це встановить мову за замовчуванням
}
?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<?php
if (is_page('your-english-page-slug')) {
echo '<meta http-equiv="Content-Language" content="en">';
} elseif (is_page('your-french-page-slug')) {
echo '<meta http-equiv="Content-Language" content="fr">';
} else {
echo '<meta http-equiv="Content-Language" content="' . get_locale() . '">';
}
?>
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>Перевірка перемикача мов
Найголовніше в самому кінці – це перевірити кожну сторінку щоб:
- було підключено правильний шаблон, який відповідає її мовній версії;
- було вставлено на сторінку правильний шорткод (з slug або path);
- переклікати всі перемикачі мов на кожній сторінці і переконатись що вони прауюють правильно;
Висновки
Так як в цьому методі багато мануальної роботи на кожній сторінці, то я рекомендую його використовувати для простих сайтів з невеликою кількісю сторінок та мінімальним функціоналом. Великий плюс методу в тому, що тут не потрібні ніякі плагіни і нічого ваш сайт не буде гальмувати і додавати вразливостей, що для безпеки є дуже важливим. Відео як я практикувала все що тут написано: