Після оновлення WordPress до версії 5.9 ми отримали можливість створювати прості сайти в рази швидше, елементи які в класичних темах редагувались тільки через правки коду – з блоковими темами стали правитись прямо з адмінки WordPress без будь-яких навичок програмування. Але стаття трохи про інше, про проблему на яку я натрапила коли пробувала зробити 2 мовні версії сайту, який використовує блокову тему.
Переклад блокових WordPress тем звичайно можливий іншими плагінами, наприклад відомим The WordPress Multilingual Plugin, але він платний і немає бесплатної версії. Я у всіх своїх проєктах використовувала безкоштовну версію ще одного популярного плагіна для перекладу WordPress тем – Polylang, але його безкоштовна версія блокові теми не перекладає.
Є певні можливості перекладу блокових тем з додатковим плагіном Site Editor Classic Features, але я його на практиці ще не перевіряла. Теоретично він додає класичні легасі віджети в блокову тему, а вони своєю чергою перекладаються, таким чином і перекладається сайт. У відгуках до плагіна пишуть що є певні проблеми з адаптивністю меню, але вони вирішуються написанням кастомного css і js коду. Я ще з цим методом розберуть, протестую і напишу пізніше. А тим часом розказую покроково як робила перший раз переклад FSE WordPress теми з безплатною версією плагіна Polylang:
Зміст сторінки
- Встановити додатки Polylang і Create Block Theme
- Генеруєм дочірню тему
- Додати файл стилів і функцій в дочірню тему
- Написання шорткода для перемикача мов Polylang
- Додаєм окремий хедер і футер для кожної мовної версії
- Створити окремий шаблон під кожен посттайп, який є на сайті, і під кожну мовну версію
- Переклад головної сторінки блокової теми WordPress
- Переклад сторінки 404 блокової теми WordPress
Встановити додатки Polylang і Create Block Theme
Polylang – плагін для перекладу WordPress тем, Create Block Theme – плагін для створення власних блокових WordPress тем та створення дочірніх тем. В нашому випадку другий плагін не є обов’язковим, тому що створити дочірню тему можна і вручну.
- Polylang – https://uk.wordpress.org/plugins/polylang/
- Create Block Theme – https://uk.wordpress.org/plugins/create-block-theme/

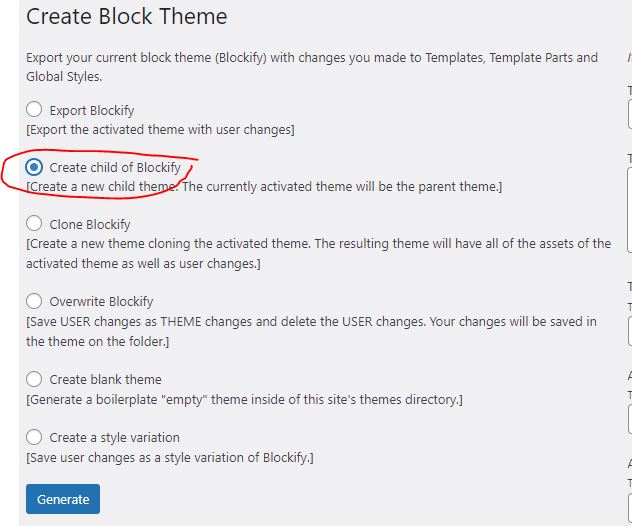
Генеруєм дочірню тему через плагін Create Block Theme (або вручну)
Ставимо галочку на пункт Create child of Blockify і заповняємо форми.

Додати файл стилів і функцій в дочірню тему
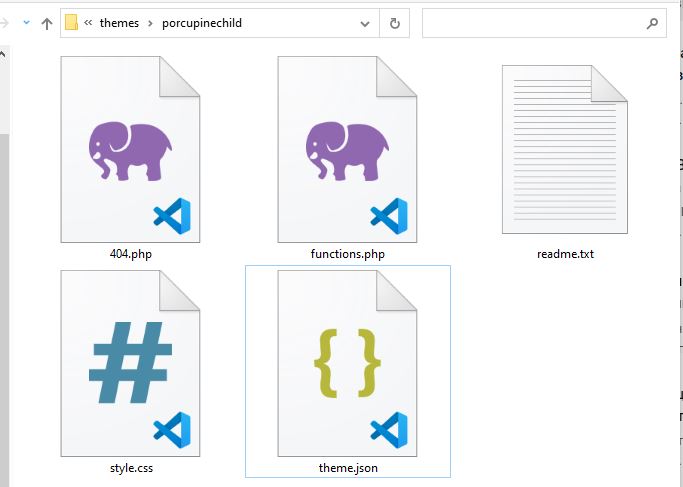
Файли моєї дочірньої теми виглядали так:
404.php functions.php style.css theme.json
Файл 404.php я створила, оскільки сторінка 404 не перекладається як інші сторінки, в кінці статті я розкажу її перекласти.
А взагалі, щоб створити блокову дочірню тему, достатньо тільки двох файлів:
style.css theme.json
В моєму випадку я додала більше файлів щоб дописати свій функціонал і стилі.

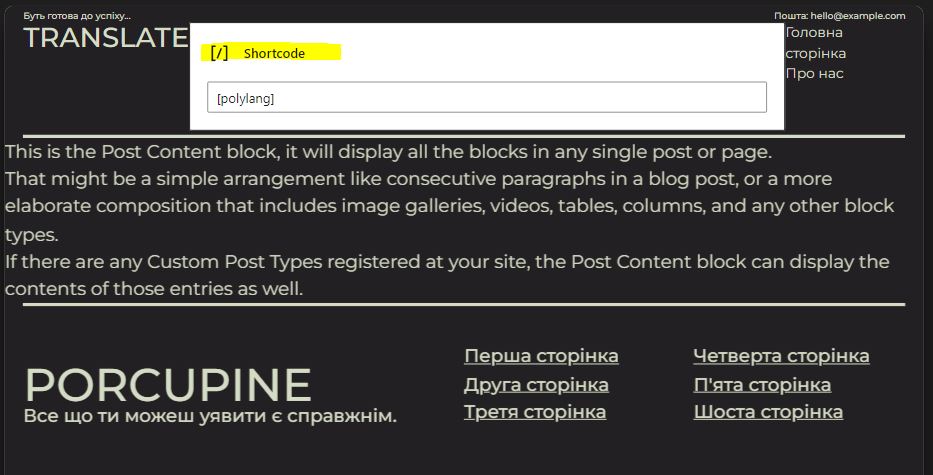
Написання шорткода для перемикача мов Polylang
Детальніше про цей шорткод є на сайті github. Я його додавала в кожен хедер перед головною навігацією сайту.
/* Add polylang swicher shortcode */
function polylang_langswitch() {
$output = '';
if ( function_exists( 'pll_the_languages' ) ) {
$args = [
'show_flags' => 0,
'show_names' => 1,
'echo' => 0,
];
$output = '<ul class="polylang_langswitcher">'.pll_the_languages( $args ). '</ul>';
}return $outpt;}
add_shortcode( 'polylang', 'polylang_langswitch' );


Додаєм окремий хедер і футер для кожної мовної версії
Створюєм окремий хедер і футер для кожної мовної версії, наприклад:
- footer ukrainian
- footer english
- header ukrainian
- header english

Створити окремий шаблон під кожен посттайп, який є на сайті, і під кожну мовну версію
Щоб можна було перекласти всі сторінки на сайті, необхідно під кожен тип сторінки створити свій шаблон.
Приклад вихідного коду мого шаблону української версії головної сторінки:
<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild"} /-->
<!-- wp:post-content /-->
<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild"} /-->
Коли всі шаблони вже створені, то їх можна підключати перед публікацією до сторінок в розділі pages. Статті блогу перекладаються по аналогії до звичайних сторінок.
Шаблони я створювала по одній схемі:

Переклад головної сторінки блокової теми WordPress
З головною сторінкою сайту в мене було найбільше труднощів. Якщо в блоковій темі використовується шаблон front-page.html, то зробити переклад через Polylang як інші сторінки не вийде. Він має найвищий пріоритет в ієрархії і буде використовуватись для головної сторінки навіть якщо в налаштуваннях читання будуть вказані інші сторінки. Але тут є один лайфхак, навіть два:
- Просто видалити цей шаблон з батьківської теми і тоді головною можна встановити будь-яку сторінку і перекласти її звичним способом, але це краще не робити бо прийдеться вимикати оновлення теми;
- В шаблоні видалити весь контент і додати тільки один блок – “Post Content”. Нижче описую детальніше.
Створюємо в розділі pages сторінку яка буде головною, далі через Polylang створюєм її мовну версію. Встановлюємо в розділі читання їх головними. Хоч вони самі по собі не будуть головними, але це ми все одно це робимо. Далі в шаблон front-page.html в адмінці додаємо лише один блок – “Post Content”, все інше – видаляєм. І коли цей блок присутній в шаблоні, то контент який він буде брати – це саме контент з тих сторінок що ми створили в розділі pages як головні. Ще одна особливість, оскільки тепер в нас в шаблоні front-page.html немає хедера і футера, то ці елементи треба додати на кожну мовну версію головної. В редакторі сторінок недоступні блоки template parts що доступні в едіторі, але це не проблема – їх можна додати прямо у вихідних код, наприклад:
<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild"} /-->
<!-- wp:paragraph -->
<p>Front page content</p>
<!-- /wp:paragraph -->
<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild"} /-->
Де:
<!– wp:template-part {“slug”:”header-ukr”,”theme”:”porcupinechild”} /–> – це блок з українським хедером сайту для української версії головної сторінки, скопійований з вихідного коду частини шаблону header-ukr;
<!– wp:template-part {“slug”:”footer-ukr”,”theme”:”porcupinechild”} /–> – це блок з українським футером сайту для української версії головної сторінки, скопійований з вихідного коду частини шаблону footer-ukr;
Все що між цими блоками це контент головної сторінки. На фронтенді тоді у нас відображається контент з сторінок розділу pages, хоч технічно ми використовуємо один шаблон front-page.html з розділу site editor. Факт того що можна вивести ці сторінки через шаблон, я дізналась онлайн воркшопу WordPress “Create a four page WordPress website: Create effective pages” який проводили Sarah S. and Kathryn P. Сторінка події на сайті meetup.com. Список наступних воркшопів від WordPress є на сторінці learn.wordpress.org.
Переклад сторінки 404 блокової теми WordPress
Як я писала вище, цей шаблон не перекладається як інші сторінки, тому в дочірню тему потрібно додати файл 404.php і класичним способом зробити переклад сторінки, через спеціальні функції PHP. Нижче приклад коду 404.php з мого сайту:
<?php
/**
* 404 template for block theme
*/
get_header();
do_action('custom_header_for_language_version');
?>
<main class="template404">
<h1><?php echo pll__('404 - Page not found'); ?> </h1>
</main>
<?php do_action('custom_footer_for_language_version');?>
У файлі присутні 2 екшена, їх код знаходиться у файлі functions.php дочірньої теми WordPress.
Перший екшн виводить різну мовну версію хедера, що створений в site editor, залежно він того, з якої мовної версії сайту зайшов користувач:
/* Function for echoing different header depending on current language */
function header_custom_content() {
if (function_exists('pll_current_language')) {
$current_language = pll_current_language('slug');
if ($current_language == 'uk') {
// This is the content for the Ukrainian version
echo do_blocks( '<!-- wp:template-part {"slug":"header-ukr","theme":"porcupinechild","tagName":"header"} /-->' );
} elseif ($current_language == 'en_GB') {
// This is the content for the British English version
echo do_blocks( '<!-- wp:template-part {"slug":"header","theme":"porcupinechild","tagName":"header"} /-->' );
} else {
// This is the content for all other languages
echo do_blocks( '<!-- wp:template-part {"slug":"header","theme":"porcupinechild","tagName":"header"} /-->' );
}
} else {
// Polylang is not active
echo pll__('Polylang is not active.');
}
}
// Create a custom action
add_action('custom_header_for_language_version', 'header_custom_content');
Другий екшн працює аналогічно першому, виводить різну мовну версію футера:
/* Function for echoing different footer depending on current language */
function footer_custom_content() {
if (function_exists('pll_current_language')) {
$current_language = pll_current_language('slug');
if ($current_language == 'uk') {
// This is the content for the Ukrainian version
echo do_blocks( '<!-- wp:template-part {"slug":"footer-ukr","theme":"porcupinechild","tagName":"footer"} /-->' );
} elseif ($current_language == 'en_GB') {
// This is the content for the British English version
echo do_blocks( '<!-- wp:template-part {"slug":"footer","theme":"porcupinechild","tagName":"footer"} /-->' );
} else {
// This is the content for all other languages
echo do_blocks( '<!-- wp:template-part {"slug":"footer","theme":"porcupinechild","tagName":"footer"} /-->' );
}
} else {
// Polylang is not active
echo pll__('Polylang is not active.');
}
}
// Create a custom action
add_action('custom_footer_for_language_version', 'footer_custom_content');
Функція, що знаходиться між цими екшенами:
<?php echo pll__('404 - Page not found'); ?>
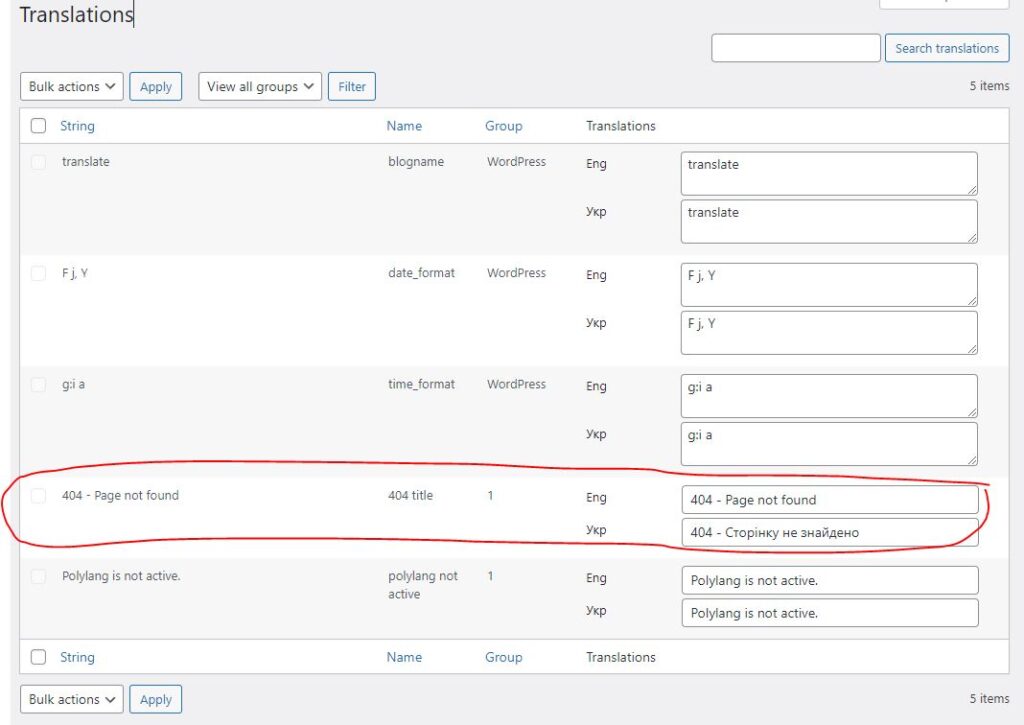
Це функція від плагіна Polylang, коли я її додала, то поле для перекладу (що знаходиться в налаштуваннях плагіна в адмін панелі WordPress: Languages > Translations) не з’явилось в списку. Для того, щоб з’явилось поле з нашим перекладом, потрібно дописати ще одну функцію в файл functions.php дочірньої теми WordPress:
/* Add new polylang strings */
pll_register_string('404 title', '404 - Page not found', true);
pll_register_string('polylang not active ', 'Polylang is not active.', true);
Після додавання коду що вище, поля з’являються і можна вручну в адмінці написати переклад:

В статті описала детально як я вирішувала всі проблеми, які в мене виникали при створенні мовних версій WordPress сайту з використанням блокової теми.
В цінцевому результаті, по факту додавання в дочірню тему файлу 404.php, тема з блокової перетворилась на універсальну (Universal theme).
Детальніше про універсальні теми можна прочитати в статті від themeshaper.
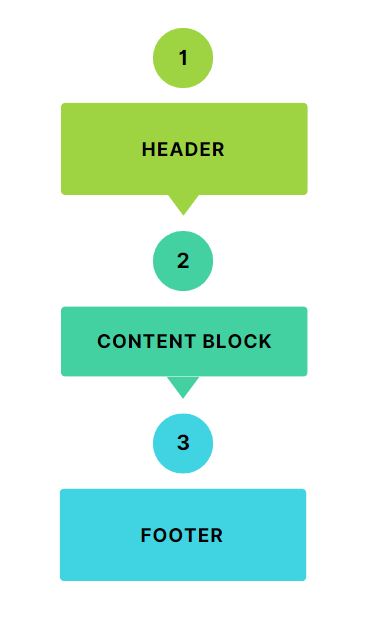
Коротку покрокову схему створення перекладу показана на інфографіці.
Тема, з якою я працювала писавши цю статтю – Porcupine від wowsthemes.
Детальніше про інтернаціоналізацію блокових тем показано у воркшопі від WordPress.org:
Відео версії цієї статті є на youtube на українській та англійській мовах: