Now with the aid of Replit, I’ve discovered a whole new world of possibilities. Even webmasters and content editors without programming knowledge can leverage sandboxes for their daily tasks, thanks to artificial intelligence like ChatGPT. In this brief article, I’ll elaborate on a simple example.
While working on a website migration project from an old to a new version of Sitecore, I encountered a typical task – the need to remove a plethora of unnecessary images from the page source code. In the old version, these images were added through a regular rich text editor in the admin panel. However, in the new version of Sitecore, developers disabled this capability, instructing us to remove these images from the page. Of course, manual deletion is not feasible in such cases; it requires a one-time removal of all images. This is where Python and the Replit sandbox come to our rescue. In its original description, Replit sandbox is depicted as:
Replit – Idea to software, fast. Replit is an AI-driven software creation platform where everyone can build, share, and ship software fast.
Key steps for editing HTML code via Replit:
1. Registration on replit.com
replit.com

2. Query to ChatGPT
chat.openai.com

Formulate a detailed query, such as which elements from the code need to be removed and what the request is specifically for replit:
“Write code for use on replit.com – all images need to be removed from the HTML code within the img tags. The generated HTML layout ready on replit needs to be inserted into the index.html file, located in the same directory as the main.py file.”
Along with the query, include your source code for editing so that GPT can generate Python code alongside it.
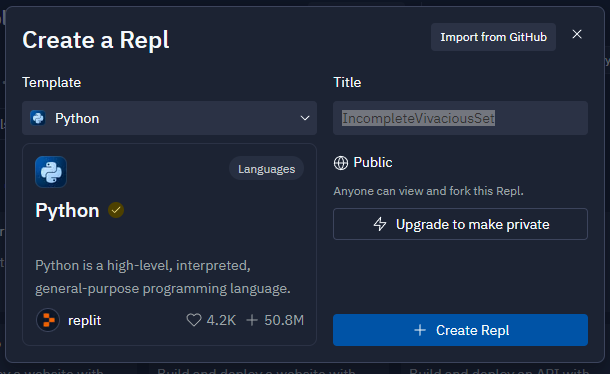
3. Execution of code in Replit
replit.com
Create a sandbox by clicking the “Create a Repl” button.

Create an index.html file, into which the processed HTML code will be automatically added. Depending on what code GPT writes for you, the output HTML for editing can be either within the Python code itself or in the index.html file. If it’s the latter, the program will simply replace the old layout with the edited one upon execution, as shown in the video below.
Insert the generated GPT code into the main.py file.

To execute the code processing, click the green “run” button in the console.
After the code is executed, the result of processing your HTML will be saved in the index.html file

Done! The generated code without img tags can now be inserted into the website.
All of this is done much faster than it may seem from this article. You can watch a video example on the YouTube channel referenced here.