I configured WordPress themes in one of my previous companies and filled them with content. Before delivery, I checked the site against about 30 mandatory checklist items. In this article, I’ll detail the most important aspects you must check on your site.
Technical SEO is the foundation on which the success of your website in search engines is built. It covers the optimization of all technical aspects of the site that affect its indexing and ranking.
1. Optimization of Meta Tags
Meta Title
- Length of up to 60 characters is significant because a long title won’t fit in search results and will be cut off. A specific width in pixels is allocated for displaying search results, just like for page descriptions.
- Unique for each page.
Official recommendations from Google:
Title and description guidelines
Meta Description
- Length up to 160 characters.
- Write only the essentials without extra words. Avoid including anything that isn’t on the page. It’s critical to be honest so that people can see that the page contains everything the description promises.
Official recommendations from Google:
Google Search Central: Meta Descriptions
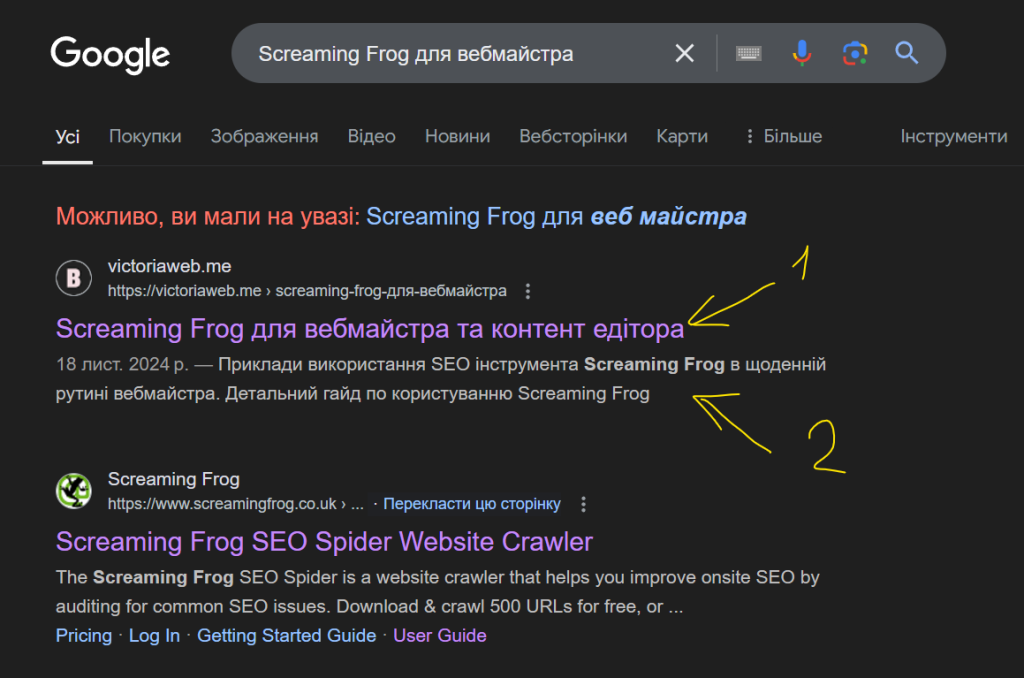
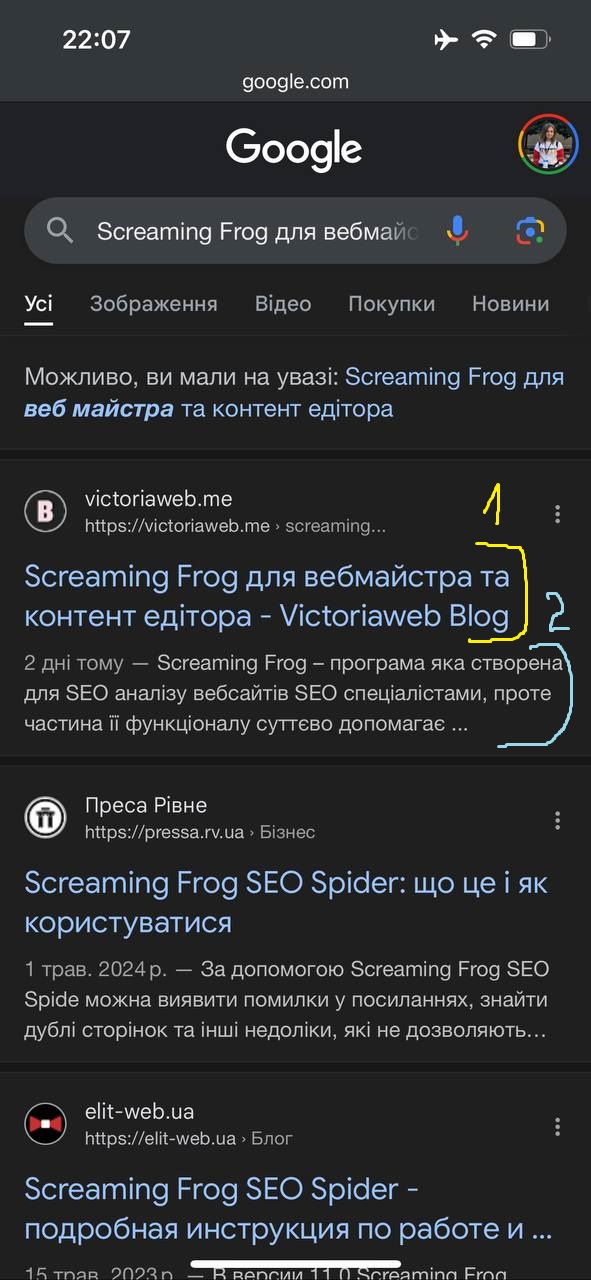
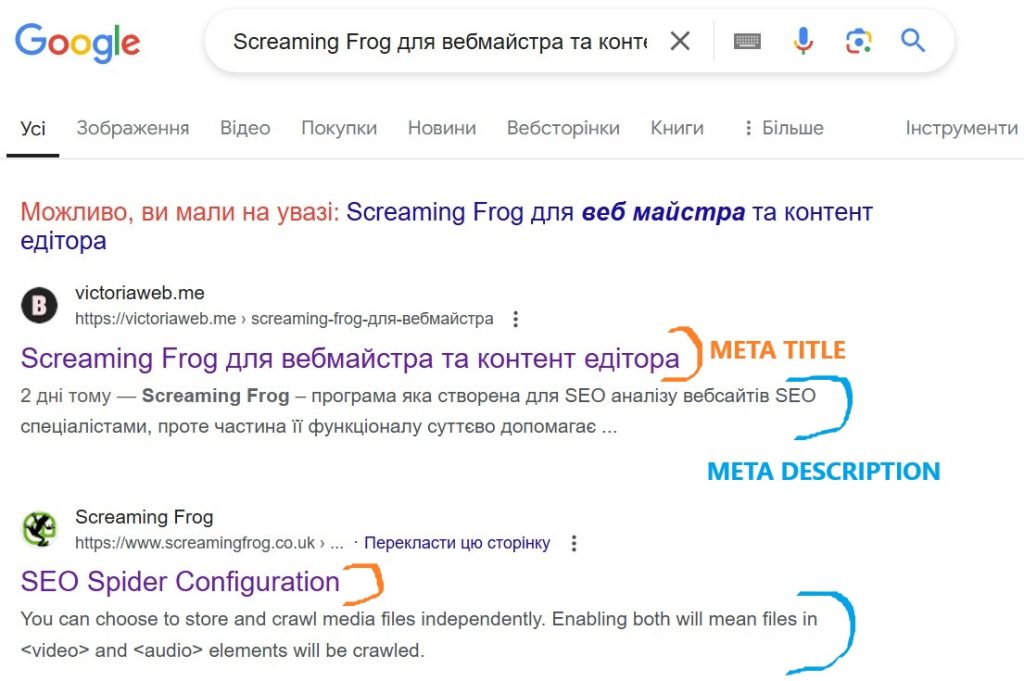
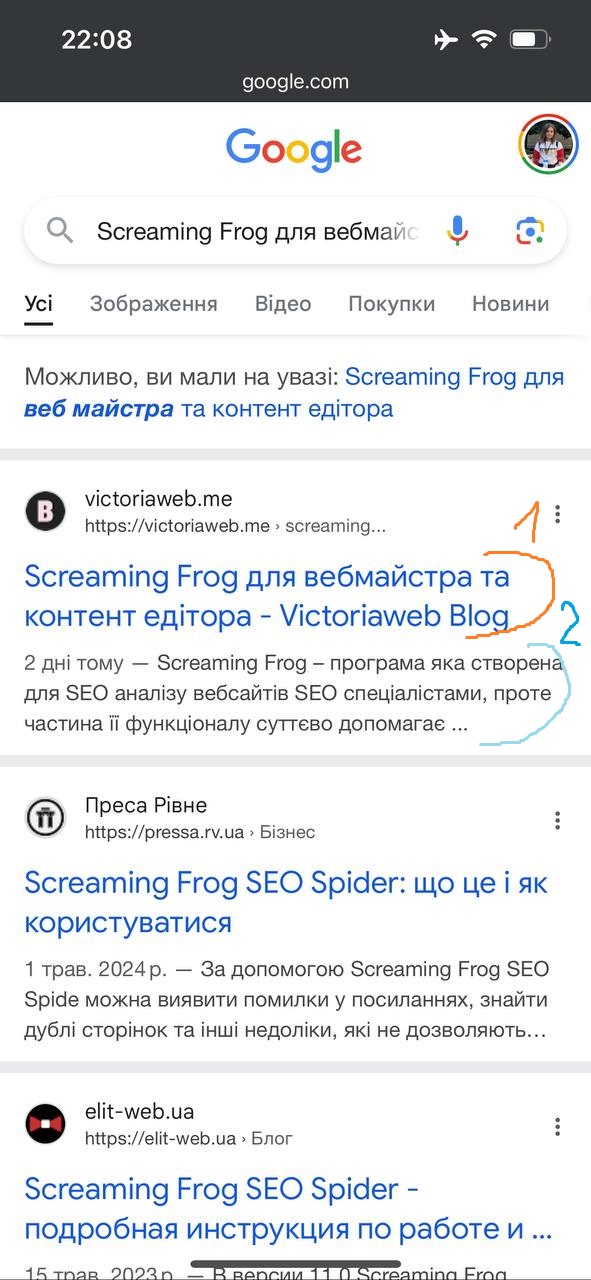
In search results, meta tags look like this:




Where:
1 – Meta Title
2 – Meta Description
2. URL Structure
By default, the slug for a page is usually generated based on the page title you input when creating a new page in the CMS. However, in advanced settings, you can make them different. The URL should be short, clear, and readable. Example:
https://victoriaweb.me/seo-technical-checklist/
The part of the address highlighted in bold is the slug of the page. Here are some recommendations for it: it should be short and convey the topic of the page.
Official recommendations from Google:
Google URL Structure Guidelines
3. Correct Heading Hierarchy
H1 – There should be one and only one H1 heading on the page.
H2 – H6 headings can appear in unlimited quantities.
The main rule for hierarchy: do not skip heading levels. For example, the next subheading after H2 should be H3, not H4. Arrange headings in descending order: from H1 to H6.
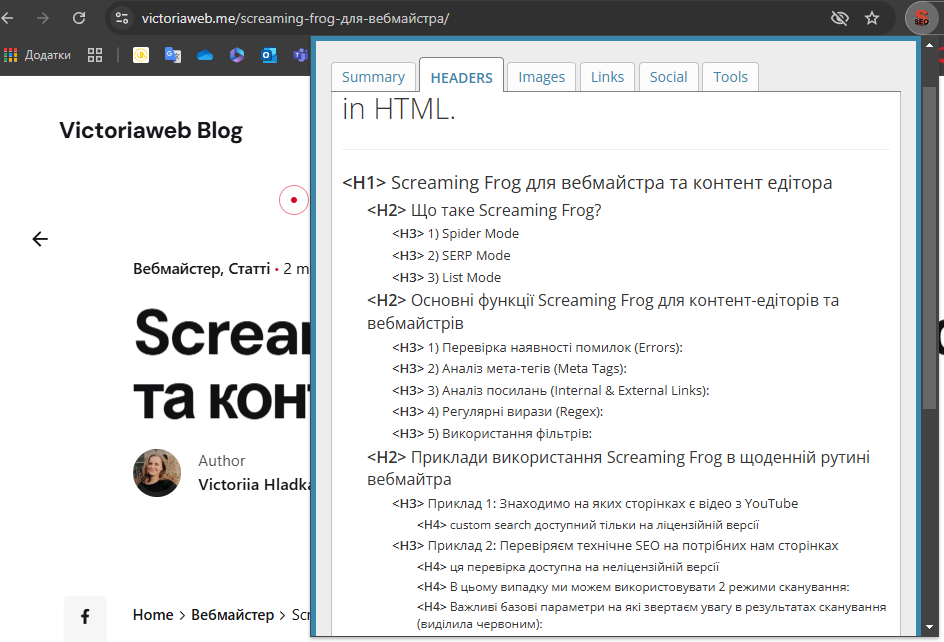
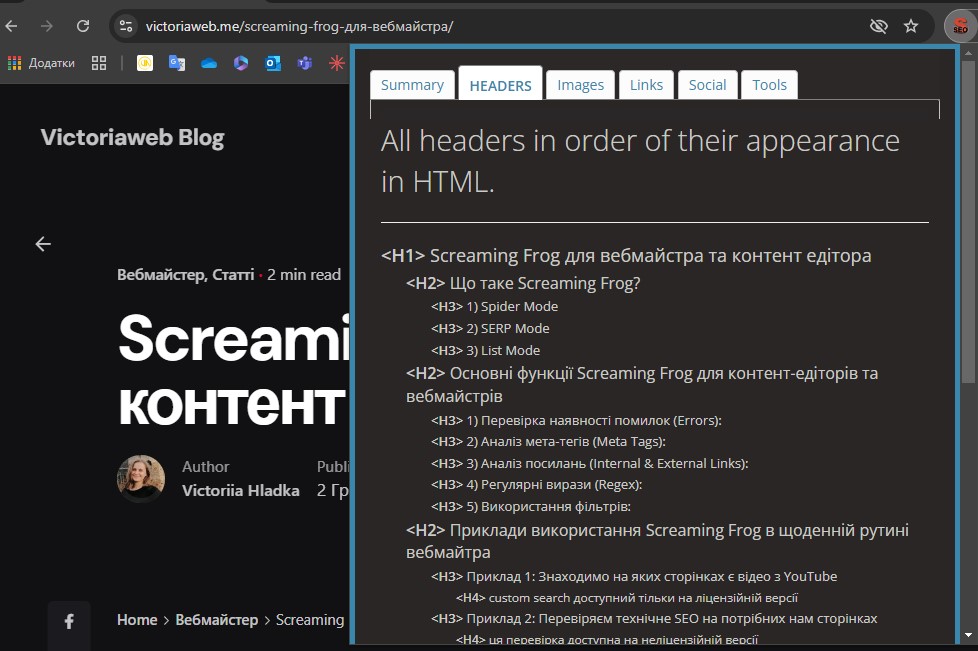
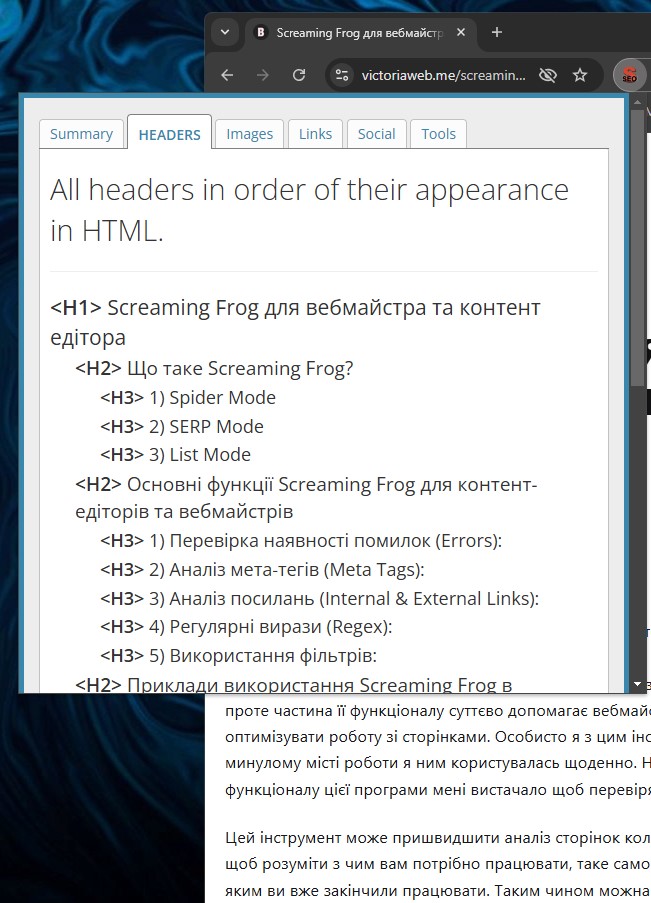
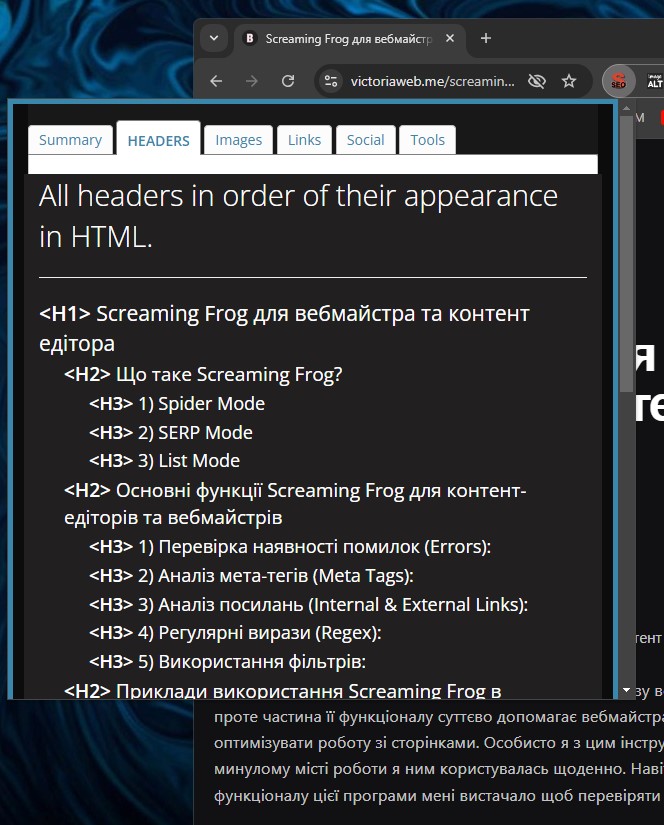
The hierarchy can be easily checked with the Google Chrome extension SEO META in 1 CLICK. Here’s an example of a page with a correct heading tag hierarchy:




Why is heading hierarchy important?
For Users
Makes content easy to read and understand, allowing users to quickly find the information they need.
For SEO
Search engines (like Google) use headings to understand the structure and content of a page. A proper hierarchy helps bots index the page correctly.
For Accessibility
Screen readers (used by visually impaired users) rely on a proper heading structure to navigate through content easily.
4. Extra Spaces
Make sure to remove unnecessary spaces so they are not present:
- Before paragraphs or punctuation marks.
- In page titles.
- More than one space between words.
- Anywhere else where they are not needed. Even if they are not visible at first glance, search engines can see them as they scan the source code of the page.
5. Content
All page content must correspond to the language version of the site. For example, if the page’s language tag contains the language code `uk-UA`, all texts must be in Ukrainian and use the correct keyboard layout. There is a special ISO 639 standard for language codes. Some Cyrillic letters visually resemble Latin ones but have different encodings, so it’s essential to use the correct extended Cyrillic layout for the Ukrainian language (not the Russian one 💩).
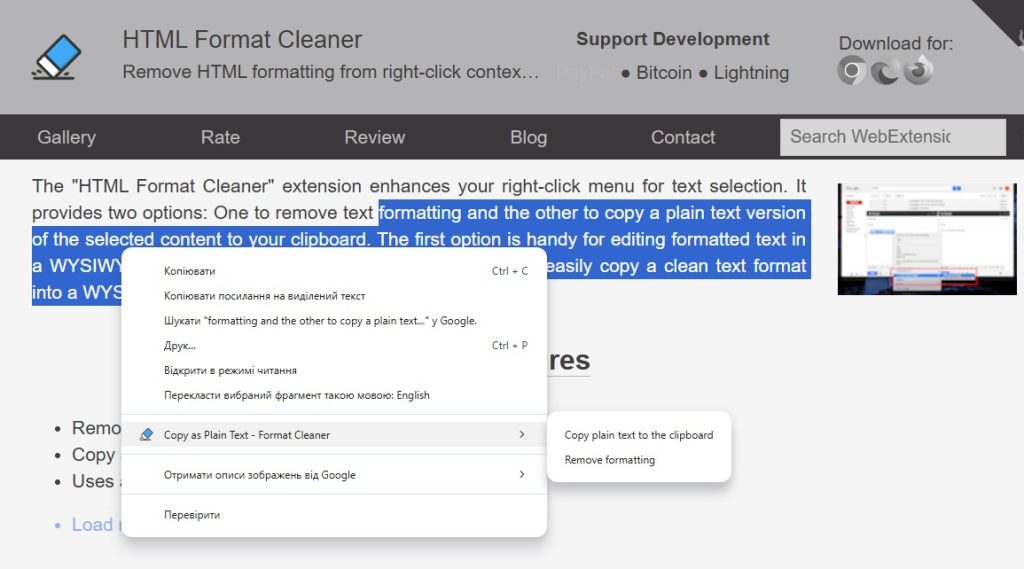
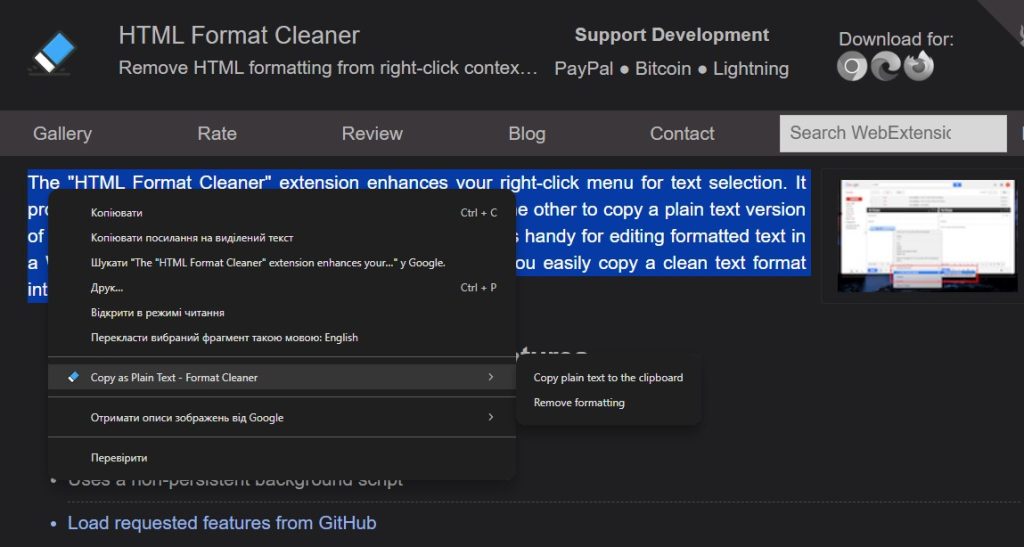
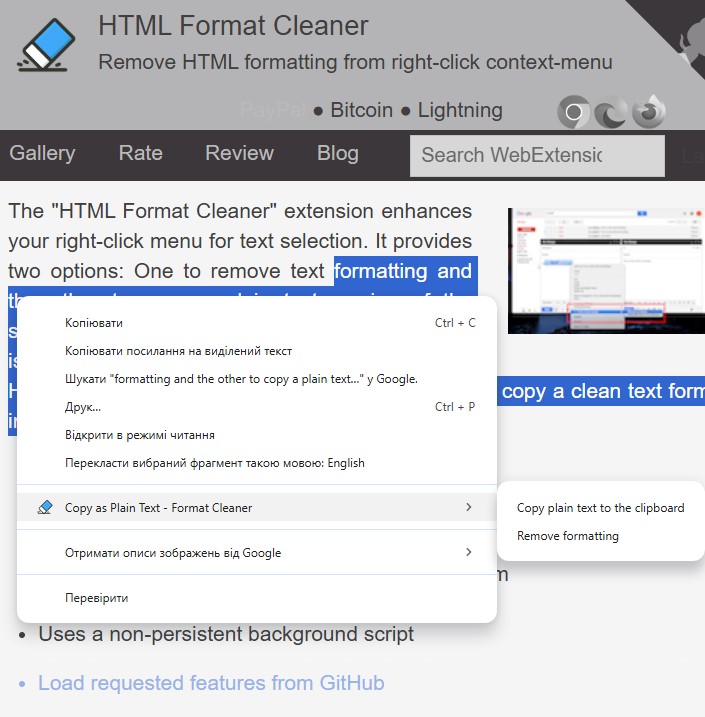
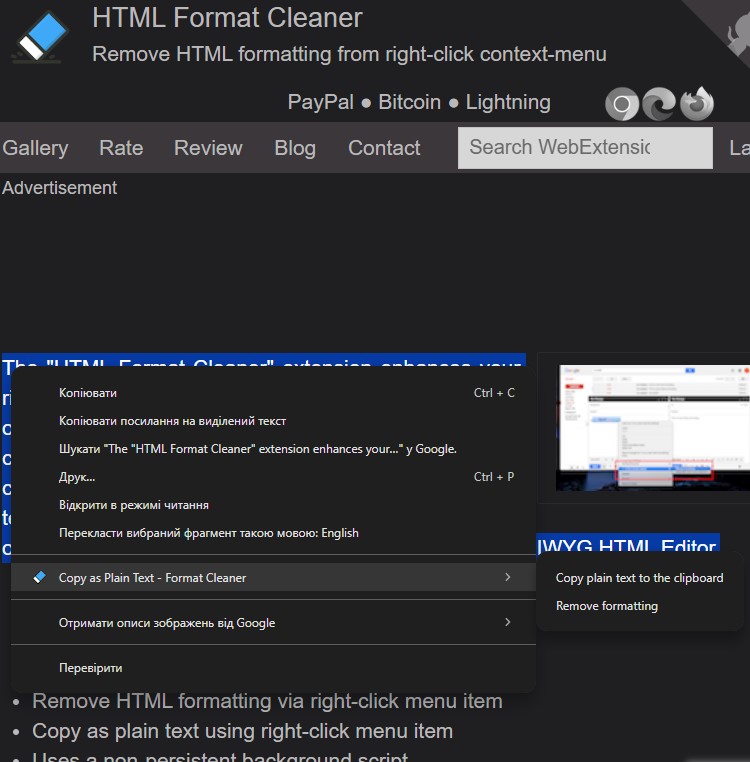
When migrating pages from another site or simply copying text from a code editor to a website page, inexperienced editors may transfer unnecessary styles. External styles should not be present on the site. To prevent this, paste texts as plain text if possible, or copy texts without formatting directly from the website. I use a Google Chrome extension for this purpose called HTML Format Cleaner. Below is an image showing how to use it. After installing the extension, an additional “HTML Format Cleaner” option will appear in the context menu.




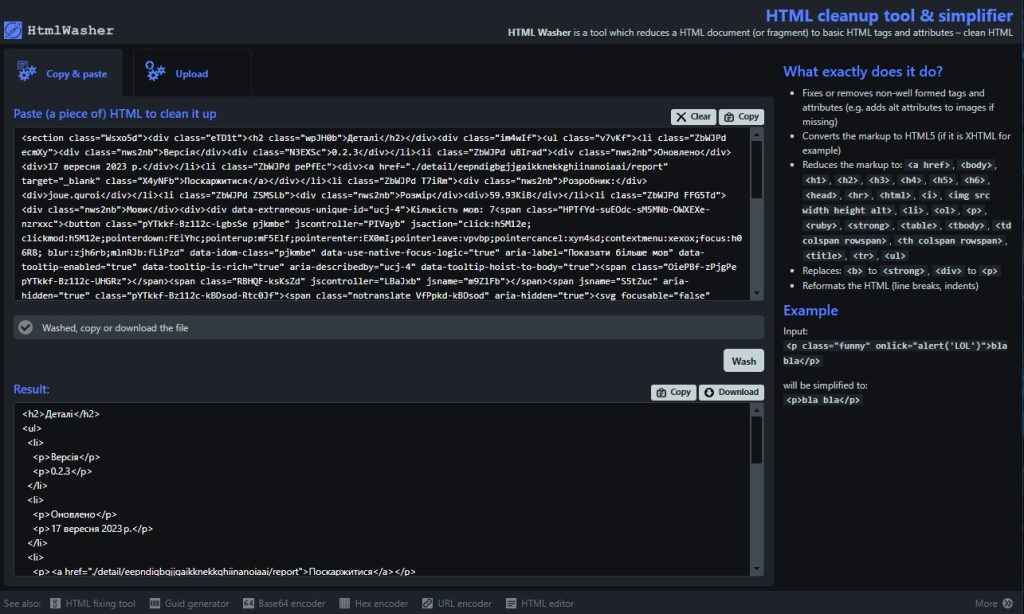
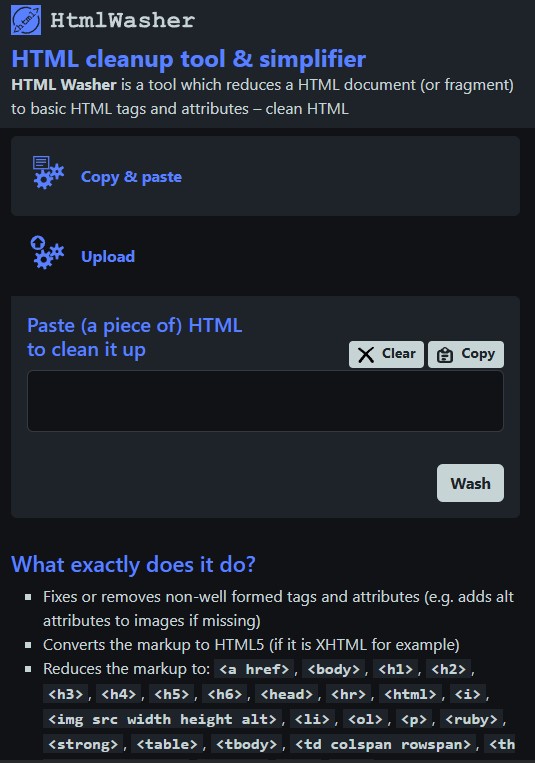
When I copy not just a snippet of text but a large volume of source HTML code from another site during page migration, I use an online service to clean the HTML code of unnecessary tags and styles. This service is called HTML Washer:




6. Technical SEO for Links (On-page SEO)
Links on the page must be visible and stand out, even without hovering over them. On my site, I prefer using two shades of the same color: one for the static state and another for hover. If the link is internal (leading to a page on the same site), the attribute should be _self (default) – this opens the link in the same tab:
target="_self"
If the link is external, open it in a new tab (so users don’t leave your site when clicking the link):
target="_blank" rel="noreferrer noopener"
Important: For security, if you use _blank, add the attributes rel="noopener noreferrer"
noopener: Protects against potential vulnerabilities when using target="_blank".
Blocks the opened page from accessing window.opener.
noreferrer: Additionally hides the referrer (traffic source) from the target page.
nofollow: Informs search engines not to consider this link for passing “link juice”.
Used for ads, affiliate links, or questionable resources.
Internal Links
Use logical anchor texts and check if all links work and don’t lead to 404 errors. You can read about how to bulk-check a site for 404 pages and external links leading to 404s in the article Screaming Frog for Webmasters and Content Editors.
A short video for beginners explaining what technical optimization for search engines means:
7. Images
Format:
- JPEG: For photographs.
- PNG: For graphics, logos, and transparent backgrounds.
- WebP: Modern format that provides high quality at a smaller size.
Size:
- Optimal up to 100KB: Clear enough for display but not overly large.
ALT Attribute:
- Description: Describe the content of the image for search engines and visually impaired users.
- Keywords: Include relevant keywords.
Image Names: Use hyphen-separated names.
8. Sitemap
What should not be in the XML sitemap:
- Duplicate URLs: Each URL should be unique.
- Broken URLs: All links must be valid.
- Restricted-access pages: Password-protected pages or those available only to registered users should not be included.
The sitemap is an essential tool for SEO optimization. It helps search engines better understand the structure of your website and find new content faster. A well-constructed and regularly updated sitemap contributes to higher rankings in search results.
9. Schema Markup
Using schema markup helps search engines better understand the content of your website.
Why use schema markup?
Rich snippets: Schema markup can display additional data in search results, such as price, rating, reviews, date, author, and more. This makes your result more appealing to users and increases the likelihood of clicks.
Better content understanding: Search engines can more accurately determine the type of your content (e.g., article, product, event, organization) and rank it accordingly.
Voice search: Schema markup is essential for voice search as search engines use it to provide more precise and detailed answers.
How does schema markup work?
You add special attributes to the HTML code of your page that describe its structure and content. These attributes use the Schema.org vocabulary, which contains a wide variety of schemas for different types of content (products, articles, events, organizations, etc.). For more details on schema markup, visit developers.google.com.
What are the main types of schema markup?
- Schema.org: The most widely used vocabulary, supported by all major search engines.
- Microformats: An older format of schema markup, used less frequently.
- RDFa: A language for embedding semantic metadata in web pages.
Conclusion
Technical SEO is the foundation of successful website promotion in search engines. It ensures your website is properly indexed, understandable, and convenient for both users and search engines. It’s not a one-time task but an ongoing process of optimization and improvement. Regular monitoring and analysis of the technical state of your website allow you to detect and fix problems promptly, ensuring consistent traffic growth. Checking these aspects is crucial for every webmaster and content editor as it directly impacts the quality of our work.
